将wordpress网站做成微信小程序
之前接触微信小程序的时候写了一篇使用json方式获取wordpres图文的文章,效果比较差显示的图文基本没有任何排版格式,本文要介绍的是使用第三方开源的代码搭建基于wordpress的微信小程序。
本文要介绍的就是微慕WordPress小程序开源版,WordPress4.9以上版本,不兼容多站点 ,最终效果如下微信扫码查看:

从建站到小程序申请的完整安装文档https://www.minapper.com/doc/web/#/3?page_id=54;
简单版安装说明:https://www.watch-life.net/wordpress-weixin-app
微信小程序前端开源源码:https://github.com/iamxjb/winxin-app-watch-life.net 或 https://gitee.com/iamxjb/winxin-app-watch-life.net

官方的介绍文档已经很详细了,如果你不仔细月底官方文档可能会遇到坑哦,下面再罗列几个我在用这个开源版本制作微信小程序时遇到的问题吧!
1、如果你是个人版小程序,下载wordpress微信小程序端源码后记得删除直播插件代码,否则微信开发者工具会报错无法编译。

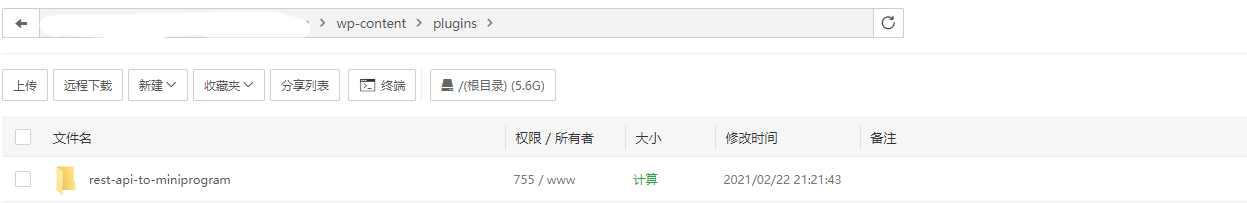
2、如果你是使用上传zip压缩包方式安装wordpress后台 rest-api-to-miniprogram 插件,注意压缩包内文件夹的名字是不带master的,如果你是直接用浏览器下载的注意下载完后吧zip文件名和zip里面的文件夹重命名去掉-master,最终完成安装后的文件夹名字如下:

3、注意你的网站已开启伪静态,官方完整安装文档里“ 三、Wordpress安装及设置 ”内有说明。
4、由于本站使用了阿里云OSS插件,结果导致所有文章详情里面的图片是保留的小尺寸图片在微信小程序上被渲染的十分模糊,后面在wordpress插件内对接口返回的文章详情里面进行了oss的图片链接处理,去掉了尺寸参数,这样就能获得原始图片了。

$_data['content']['rendered'] = str_replace("<img src=","<img src99=",$_data['content']['rendered']);// oss-x 存数据库的图片是压缩尺寸的
$_data['content']['rendered'] = str_replace(" data-src="," src=",$_data['content']['rendered']);
$content=$_data['content']['rendered'];// chuli
安装时遇到一个小插曲,发布文章时提示“提交复审”!我明明一直用的都是wordpress初始安装时的最高管理员账户还是提示我发表文章是要提交审核,这个问题耽搁了好几天,期间也使用了网上其他方法像登录mysql数据库查看用户的角色权限管理以及各个表的自增id是否正常, 后来发现只要停用“微墓小程序”插件就可以正常发布,一旦启用就不行!
最终我又在改插件的github上发现有了个更新版本,然后就吧之前的wordpress插件卸载删除了,重新进行了安装,一切恢复正常!
基于互联网精神,在注明出处的前提下本站文章可自由转载!
本文链接:https://ranjuan.cn/wordpress-weixin-miniprogram-gpl/
微信赞赏
支付宝赞赏
发表评论