wordpress侧边栏悬浮插件(不遮挡底部)
本站之前一直都在用的wordpress侧边栏悬浮插件Q2W3 Fixed Widget,但是这个插件有个问题就是如果浏览器高度比较低或者wordpress站点的底部区域比较高的情况下会出现悬浮的侧边栏小工具会遮挡底部区域的情况。之前临时修改了站点底部的高度凑合着用,最近又去该插件在wordpress的支持社区看了看,找到了解决办法,Support » Plugin: Q2W3 Fixed Widget for WordPress
解决办法:修改wordpres主题底部模板的样式,设置一个id,然后再Q2W3 Fixed Widget插件配置页设置停止id,网上说在停止id的地方填写css样式名字也行,我试了没有效果。
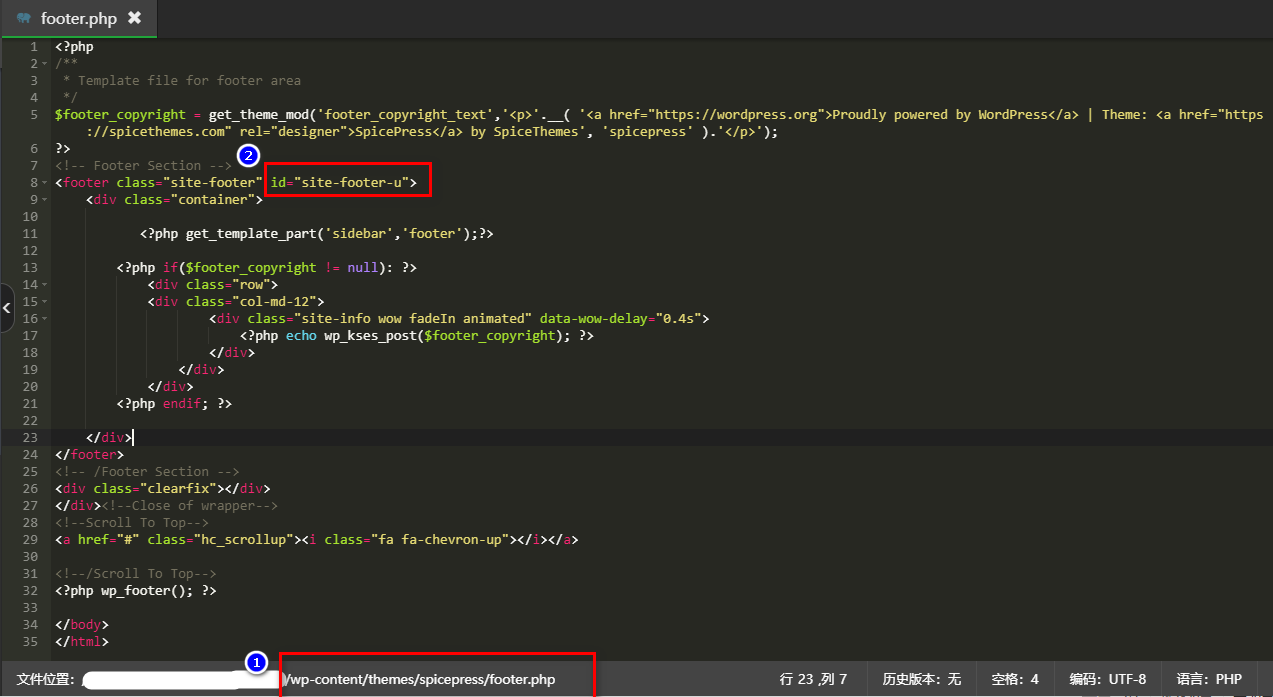
一、找到你wordpress站点所用主题文件中的底部php文件并编辑。
我的地址在:wp-content/themes/spicepress/footer.php,在class="site-footer"后面加了个 id="site-footer-u" ;如果你找不到或者不方便修改该文件,可以在wordpress后台管理---外观--主题编辑--主题页脚,里面进行编辑修改。


二、在插件中设置停止id


设置完毕后无论右侧悬浮了几个小插件,只要悬浮插件遇到设置了停止id的区域插件就会跟随底部上移,再也不会出现q2w3_fixed_widget悬浮插件遮挡底部的情况了!
基于互联网精神,在注明出处的前提下本站文章可自由转载!
本文链接:https://ranjuan.cn/wordpress-sidebar-widget-float/
赞赏
微信赞赏
支付宝赞赏
发表评论