wordpres自定义页面模板风格
利用wordpress的自定义页面模板实现与wordpress站点页面风格迥异的展现效果。
一、新建页面模板
找到wordpress当前使用的主题所在文件夹,一般位于/wp-content/themes/主题文件夹/template/ 目录
新建template-test.php文件,内容如下(如果你的主题本身有模板文件,建议参考自有主题的模板文件进行修改)
<?php
/**
* Template Name: 这是页面模板名字
*/
get_header(); //保留get_header()函数打开页面会显示wordpress头部导航
?>
<div class="container">
<div class="row">
<div class="col-md-12 col-sm-6 col-xs-12">
<?php
// the_post(); //该页面展示时不显示使用了本页面模板的文章页面
// the_content();
// wp_link_pages( );
echo 'sdfghjkl';//显示测试数据,后期可以自定义该页面内容
for ($i=1;$i<40;$i++){
echo '<br>--ranjuan.cn--'.$i;
}
?>
</div>
</div>
</div>
<?php
get_footer(); //显示wordpress底部信息
?>
二、发布页面
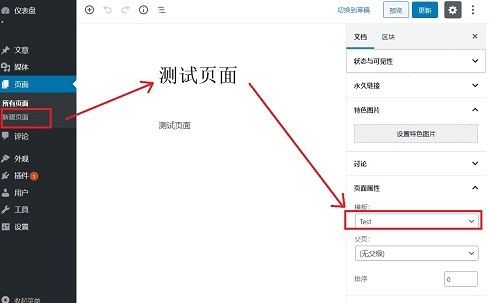
在wordpress后台--页面--新建页面。 随便输入一些内容,然后选择你刚才新建的模板名“这是页面模板名字”然后发布即可。这是再访问该页面看看效果。

利用好页面模板的功能完全可以使用php定制出你想要的页面效果。另外很多wordpress站点的下载页面也是使用到了模板。
三、将自定义页面发布到导航菜单
wordpress管理后台,外观--菜单--选择要发布的页面--添加到菜单!
基于互联网精神,在注明出处的前提下本站文章可自由转载!
本文链接:https://ranjuan.cn/wordpres-template/
赞赏
微信赞赏
支付宝赞赏
发表评论