微信小程序图片自适应不同手机/裁剪
一、原生缩放/裁剪参数
微信小程序原生支持不同模式的图片缩放/裁剪模式,再也不用手动写css调整了,强烈建议去看官方说明文档,里面提供猫图示例很直观: https://developers.weixin.qq.com/miniprogram/dev/component/image.html
| 值 | 说明 | 最低版本 |
|---|---|---|
| scaleToFill | 缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素(尺寸不符合的会拉伸变形) | |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 | |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 | |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 | |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 | 2.10.3 |
| top | 裁剪模式,不缩放图片,只显示图片的顶部区域 | |
| bottom | 裁剪模式,不缩放图片,只显示图片的底部区域 | |
| center | 裁剪模式,不缩放图片,只显示图片的中间区域 | |
| left | 裁剪模式,不缩放图片,只显示图片的左边区域 | |
| right | 裁剪模式,不缩放图片,只显示图片的右边区域 | |
| top left | 裁剪模式,不缩放图片,只显示图片的左上边区域 | |
| top right | 裁剪模式,不缩放图片,只显示图片的右上边区域 | |
| bottom left | 裁剪模式,不缩放图片,只显示图片的左下边区域 | |
| bottom right | 裁剪模式,不缩放图片,只显示图片的右下边区域 |
二、应用场景
在使用前请确保<image>标签已经被一个<view>标签包裹,且该view标签的class样式需要明确指定该容器的宽和高,否则看不到效果。下面说一般场景下都怎么用。
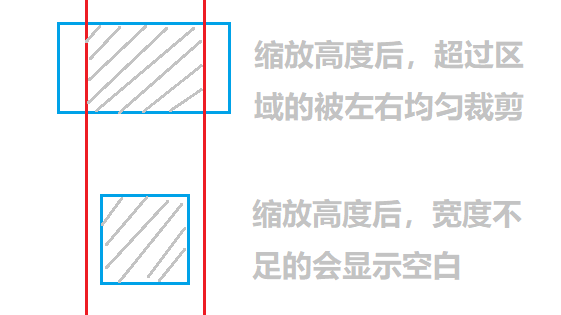
如果是最常见的扁长的图片(高度为短边),建议图片banner使用定高,宽度100%比较合适。然后图片设置mode=" aspectFill ",这样微信小程序会将原始图片等比缩放到与容器的高度一样,然后在从左右两边裁剪超过的区域(如果没有超过左右两边则会空白显示),这样做图的时候尽量所有重要元素靠中心线,花纹等点缀可以靠边。

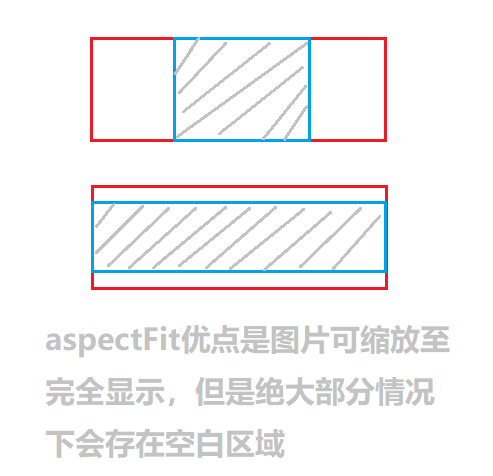
如果mode=" aspectFit "且也是扁长的图片(高度为短边) ,那么微信小程序将会保持等比例缩放一直到图片所有边都进入/快要溢出区域内部才停止(不推荐此方法),效果如下:

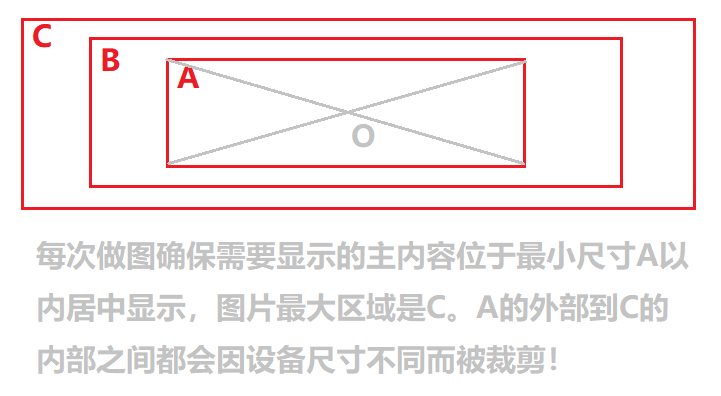
如果mode="center",这个也是用的比较多的,但是对出图的要求比较高,它不会进行缩放,但是会从中心点往两边匹配区域进行裁剪,保证中心区域可见。

其他mode请自行测试,最后在多提醒一句 aspectFill 是缩放到最短边到达边界的时候就停止缩放然后对图片进行裁剪,并不是说跟上面示例一样永远只裁宽度!
基于互联网精神,在注明出处的前提下本站文章可自由转载!
本文链接:https://ranjuan.cn/weixin-image-mode/
赞赏
微信赞赏
支付宝赞赏
发表评论