mac下安装nodejs使用VScode调试vue项目
最近从gitee上下载了若依的RuoYi-Vue前后端分离版本管理系统源码,前端使用了vue。
一、在mac上安装vscode
vscode早之前安装了一直没用,可以去官网下载https://code.visualstudio.com/。
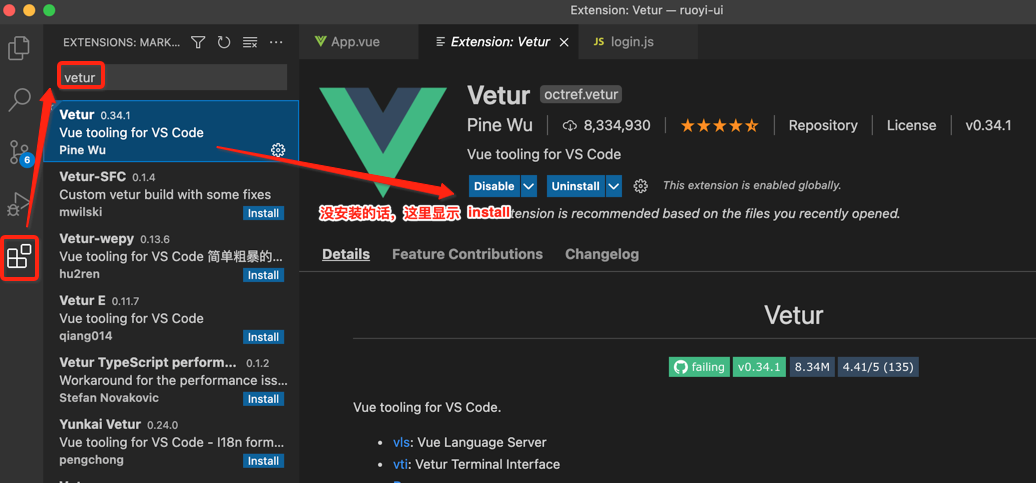
在vscode上安装插件,安装vetur插件,可以让VScode编辑器识别vue文件。

二、在mac上安装nodejs、npm
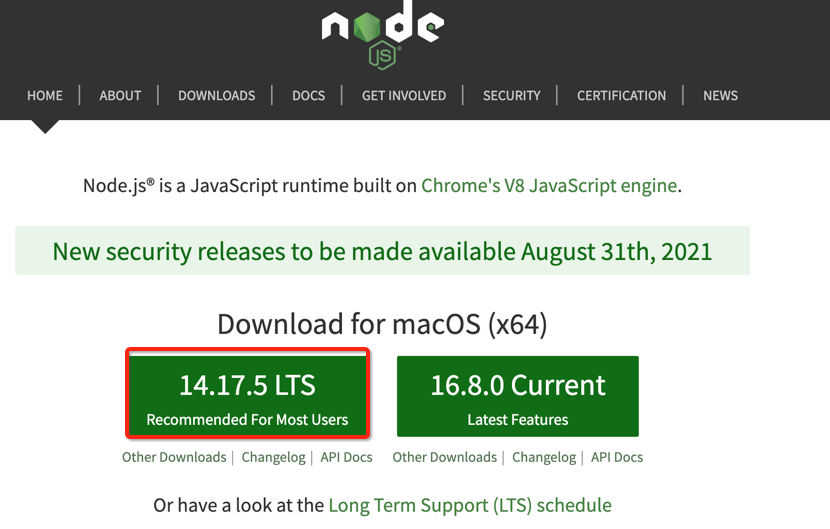
直接在官网(https://nodejs.org/en/)下载安装即可,我安装的是LTS版本,安装过程中可能需要输入当前用户的登录密码。

按照软件安装步骤安装完毕后,使用npm -v , node -v 可以查看版本号,如果显示版本号说明成功。
amin@bogon /home % node -v v14.17.5 amin@bogon /home % npm -v 6.14.14
三、在vscode中打开vue项目进行调试

其他
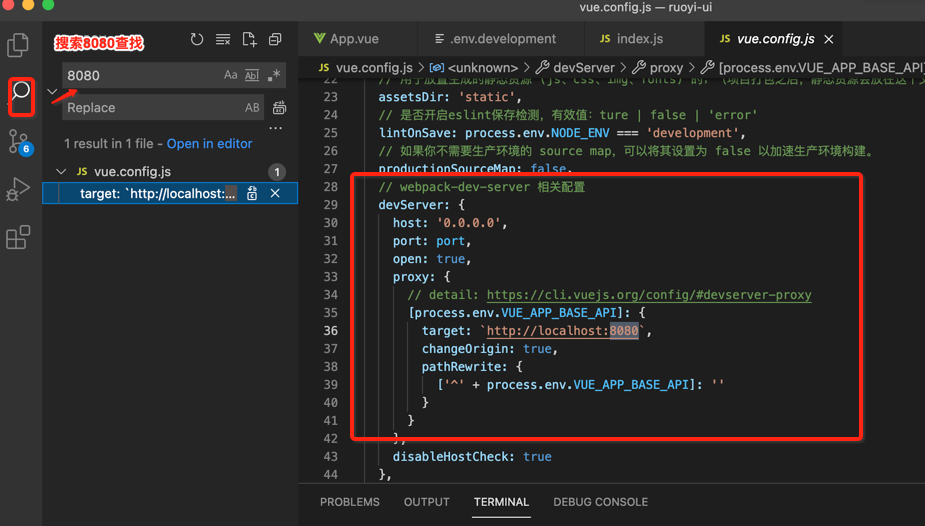
因为下载的这个是前后端项目而且之前对vue也没什么研究,所以很好奇为什么vue运行后前端使用的是1024端口,而我运行的后端java是8080端口,为什么在调试的过程中没有产生跨域(只要协议、端口、域名任何一个不相同都会产生跨域,而不是ip地址一样就不会跨域)呢?
原来是这个vue项目本身有类似web代理这种功能(而且可能只对开发环境有效,在正式环境中这种方法不行),在vue.config.js里面可以看到

如果想在生产环境也可以实现跨域,可以使用nginx进行关键路径的反向代理(配置的反向代理还可以支持配置多主机负载均衡哦),下面是一些参考nginx配置。
#轮询方式的负载均衡
upstream app_server{
server 127.0.0.1:808;
server 192.168.1.100:900;
}
location /java
{
index index.jsp index.html index.htm;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://app_server;
}
nginx权重方式负载均衡,后端主机性能不均衡时配置。
upstream sername{
server 114.114.114.114 weight=5;
server 192.168.1.110 weight=10;
}
nginx 根据访问ip进行负载均衡,这种方案可能更适合session方式检测用户登录状态的系统。
upstream sername{
ip_hash;
server 114.114.114.114;
server 192.168.1.110;
}
基于互联网精神,在注明出处的前提下本站文章可自由转载!
本文链接:https://ranjuan.cn/mac-nodejs-vscode-vue/
赞赏
微信赞赏
支付宝赞赏
发表评论