单HTML文件使用开放标签跳转微信小程序
一、实现条件
1、微信认证服务号
2、HTML文件放置在可访问的“JS接口安全域名”
3、后端能够给你提供jsapi_ticket (需要后端凭借access_token 采用http GET方式请求获得jsapi_ticket)
4、你已阅读并熟悉官方开放标签跳转相关文档 https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html#21

二、单HTML完整源码
对,就是这么直接,直接看代码吧,如果你能让后端直接提供jsapi_ticket的话,修改下基本直接可以用了,但是生产环境不建议这么做,直接让后端返回wx.config的相关内容即可。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" />
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="yes" name="apple-touch-fullscreen">
<script src="//res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<script src="//res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<script>
function encodeUTF8(s) {
var i, r = [], c, x;
for (i = 0; i < s.length; i++)
if ((c = s.charCodeAt(i)) < 0x80) r.push(c);
else if (c < 0x800) r.push(0xC0 + (c >> 6 & 0x1F), 0x80 + (c & 0x3F));
else {
if ((x = c ^ 0xD800) >> 10 == 0) //对四字节UTF-16转换为Unicode
c = (x << 10) + (s.charCodeAt(++i) ^ 0xDC00) + 0x10000,
r.push(0xF0 + (c >> 18 & 0x7), 0x80 + (c >> 12 & 0x3F));
else r.push(0xE0 + (c >> 12 & 0xF));
r.push(0x80 + (c >> 6 & 0x3F), 0x80 + (c & 0x3F));
};
return r;
}
// 字符串加密成 hex 字符串
function sha1(s) {
var data = new Uint8Array(encodeUTF8(s))
var i, j, t;
var l = ((data.length + 8) >>> 6 << 4) + 16, s = new Uint8Array(l << 2);
s.set(new Uint8Array(data.buffer)), s = new Uint32Array(s.buffer);
for (t = new DataView(s.buffer), i = 0; i < l; i++)s[i] = t.getUint32(i << 2);
s[data.length >> 2] |= 0x80 << (24 - (data.length & 3) * 8);
s[l - 1] = data.length << 3;
var w = [], f = [
function () { return m[1] & m[2] | ~m[1] & m[3]; },
function () { return m[1] ^ m[2] ^ m[3]; },
function () { return m[1] & m[2] | m[1] & m[3] | m[2] & m[3]; },
function () { return m[1] ^ m[2] ^ m[3]; }
], rol = function (n, c) { return n << c | n >>> (32 - c); },
k = [1518500249, 1859775393, -1894007588, -899497514],
m = [1732584193, -271733879, null, null, -1009589776];
m[2] = ~m[0], m[3] = ~m[1];
for (i = 0; i < s.length; i += 16) {
var o = m.slice(0);
for (j = 0; j < 80; j++)
w[j] = j < 16 ? s[i + j] : rol(w[j - 3] ^ w[j - 8] ^ w[j - 14] ^ w[j - 16], 1),
t = rol(m[0], 5) + f[j / 20 | 0]() + m[4] + w[j] + k[j / 20 | 0] | 0,
m[1] = rol(m[1], 30), m.pop(), m.unshift(t);
for (j = 0; j < 5; j++)m[j] = m[j] + o[j] | 0;
};
t = new DataView(new Uint32Array(m).buffer);
for (var i = 0; i < 5; i++)m[i] = t.getUint32(i << 2);
var hex = Array.prototype.map.call(new Uint8Array(new Uint32Array(m).buffer), function (e) {
return (e < 16 ? "0" : "") + e.toString(16);
}).join("");
return hex;
}
</script>
</head>
<body>
跳转体验版小程序 env-version="trial";path里面不一定要用index.html,正常没有.html后缀也行,路径用目标小程序已经存在的路径
<wx-open-launch-weapp id="launch-btn" appid="wxaa6c1444d0xxxxxx" username="gh_e4b6dxxxxxxd3" path="/pages/index/index.html?id=123aaa" env-version="trial">
<script type="text/wxtag-template">
<style>
.btn {
padding: 12px;
width: 200px;
height: 50px;
}
</style>
<button class="btn">打开</button>
</script>
</wx-open-launch-weapp>
<script type="text/javascript">
//ticket 票据86位长度 ---------跟后端开发要一个,这个一般是后端根据access token 调用微信接口换取过来的jsapi_ticket
// 本html仅是为了演示,正常wx.config的参数可以全部让后端返回给前端(url需要前端传递给后端一下,url有参数的话需要带参数,但是不包含#后面的)
// jsapi_ticket
var ticket = 'O3SMpm8bG7kJnF32aXbe8zMtW_W9cm9oaJx4unG_HBXw5QeDSgZ7b4QjC4Es8spDmjoZyNRUgGzWzu8bv_7sug';//86位长度
ticket = 'O3SMpm8bG7kJnF36aXbe8zMtW_W9cm9oaJx4unG_HBVYEZwW-IQQYOJ23oChOhp1G1PO2TgQYQmpZYacczYWdA';
var timess = parseInt(new Date().getTime()/1000);;
var nonce = "xxxada2e"+timess.toString();
var signature = '';
var str = '';
var nohash = window.location.href.replace(window.location.hash, '');
str ='jsapi_ticket='+ticket+'&noncestr='+nonce+'×tamp='+timess+'&url='+nohash;
//str ='jsapi_ticket='+ticket+'&noncestr='+nonce+'×tamp='+timess+'&url=https://xaxx.com/';
console.log(str);
signature=sha1(str);
wx.config({
debug:true, // 是否开启调试模式
appId:'wx2f0c9d0xxxxxx9c', // 必填,公众号的唯一标识(本html页面url地址所属微信公众号的“JS接口安全域名”)
timestamp:timess, // 必填,生成签名的时间戳
nonceStr: nonce, // 必填,生成签名的随机串
signature: signature,// 必填,签名
jsApiList:[], // 必填,需要使用的JS接口列表
openTagList: ['wx-open-launch-weapp'] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app']
});
wx.ready(function () {
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中
});
wx.error(function (res) {
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名
});
var btn = document.getElementById('launch-btn');
btn.addEventListener('launch', function (e) {
console.log('success');
});
btn.addEventListener('error', function (e) {
console.log('fail', e.detail);
});
</script>
</body>
</html>
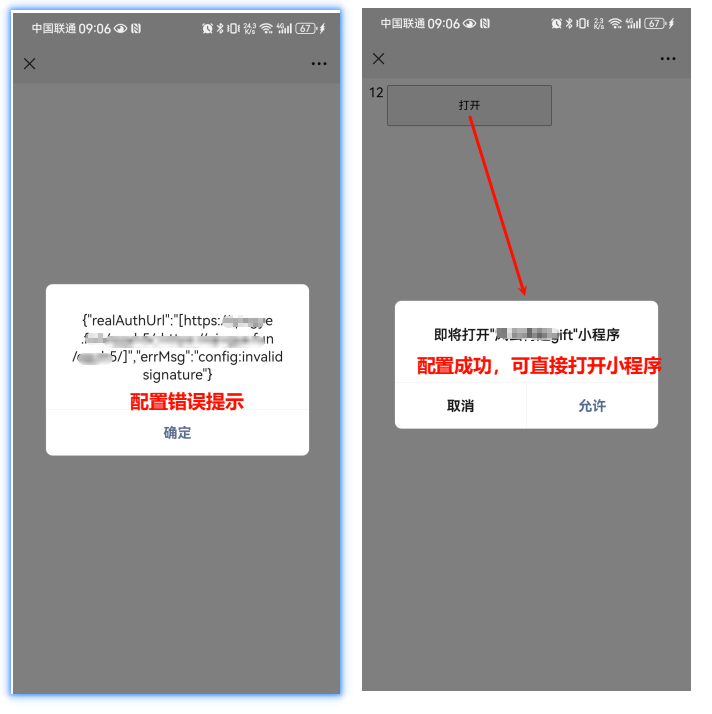
三、测试及异常
把上面的html文件放到js安全域名下确保可访问

可能的一些异常:
1、确保你的jweixin-1.6.0.js能够正常解析访问;如果是vue项目可尝试直接在index.html进行引入!
1.1、如果你是用uniApp开发的项目,直接在源文件的index.html里面引入编译后貌似没用,需要你百度下uniApp如何引入外部js!或者就是使用HBuilder编译成静态文件后,修改里面的index.html在header里面手动添加js引用。

2、在vue项目中你可能还需要修改引用标签,以及在main.js里面添加特定代码申明忽略 。有些npm包引用可能有缓存之类的,可以尝试清除npm缓存,然后重新安装依赖!否则极有可能出现提示config ok 但是就是不显示wx-open-launch-weapp权限。
Vue.config.ignoredElements = [
'wx-open-launch-weapp'
]
2.1、这个网友分享的可参考下 https://blog.csdn.net/weixin_43541368/article/details/121919811
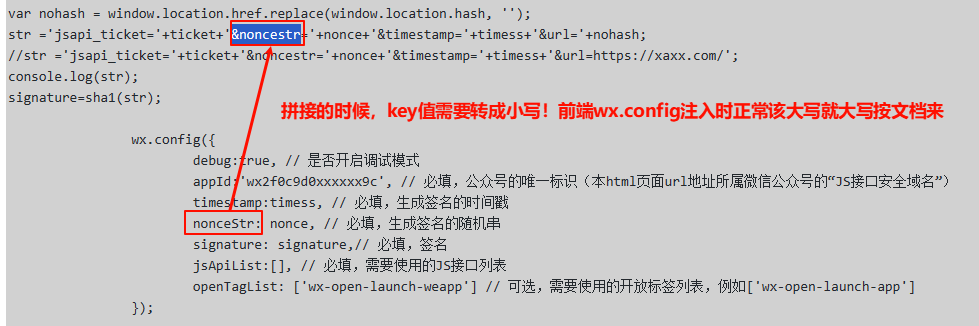
3、关于sha1签名,后端注意拼接参数小写的问题! url的值注意要是前端访问的完整地址(不包含#后面的)

发表评论