简单分析下项目中H5与原生APP的交互方式
H5与原生APP之间的交互是很常见的应用场景。我们现有的一个C端项目也有用到这种方式,由于之前接手后没有跟前端细聊过项目中H5与原生APP交互采用的是哪种解决方案,另外最近正好产品增加了不少新的需要交互的功能模块跳转,直接要了用于测试的前端页面来研究下。
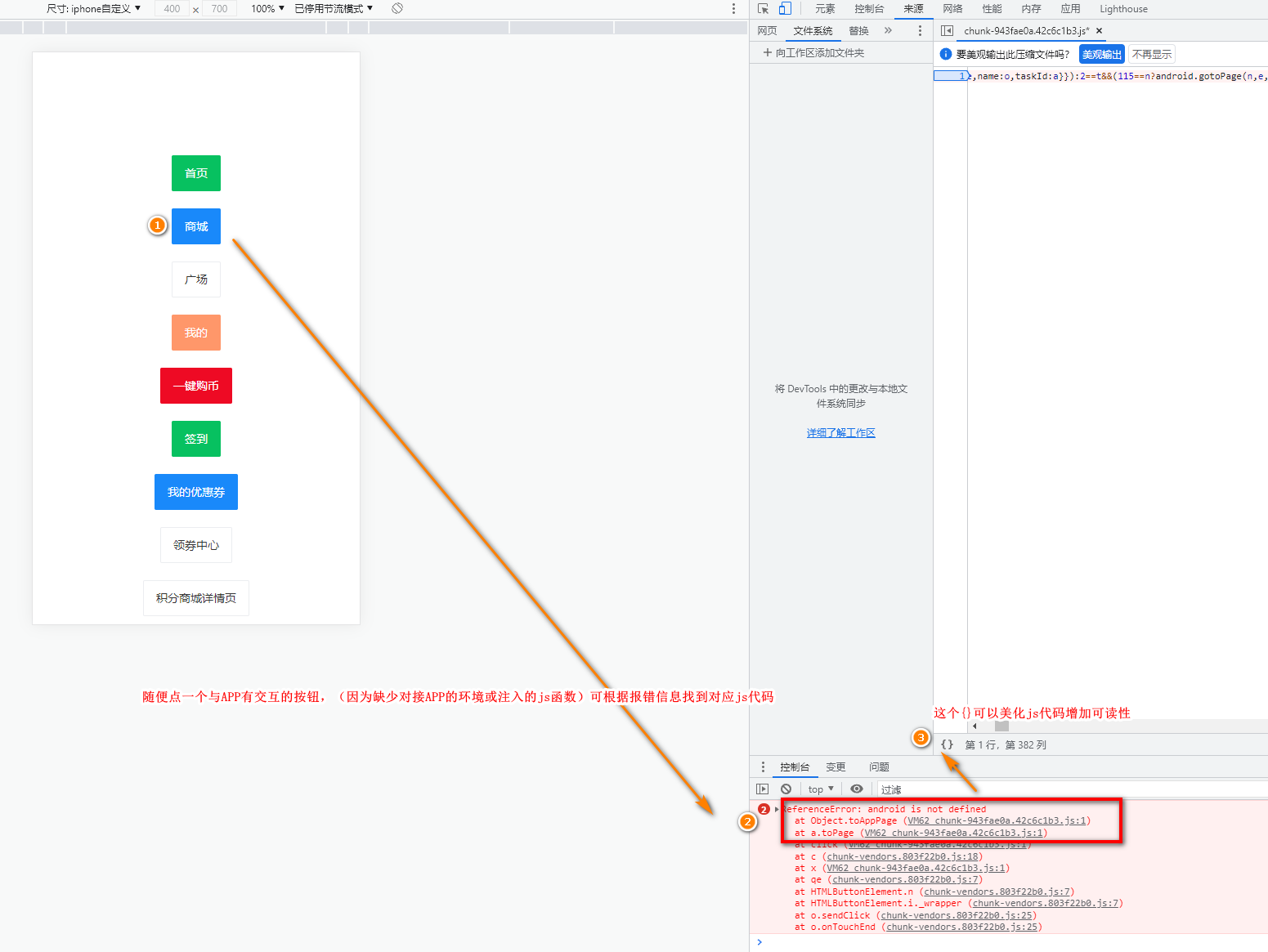
1、利用浏览器调试功能做为突破口。拿到测试h5地址后,直接电脑浏览器F12打开,点击相关功能区域/按钮,查看浏览器控台消息。h5与APP交互必然与APP实现了一些对接,在普通浏览器前端调用的话肯定会有提示信息。当然如果这个前端h5页面做了额外的判断或处理逻辑那可能页面会显示404或别的伪装页面了,所以建议开启调试的时候用手机模式,也可以自己自定义下手机模拟设备的useragent,实现简单伪装安卓、ios、小程序。

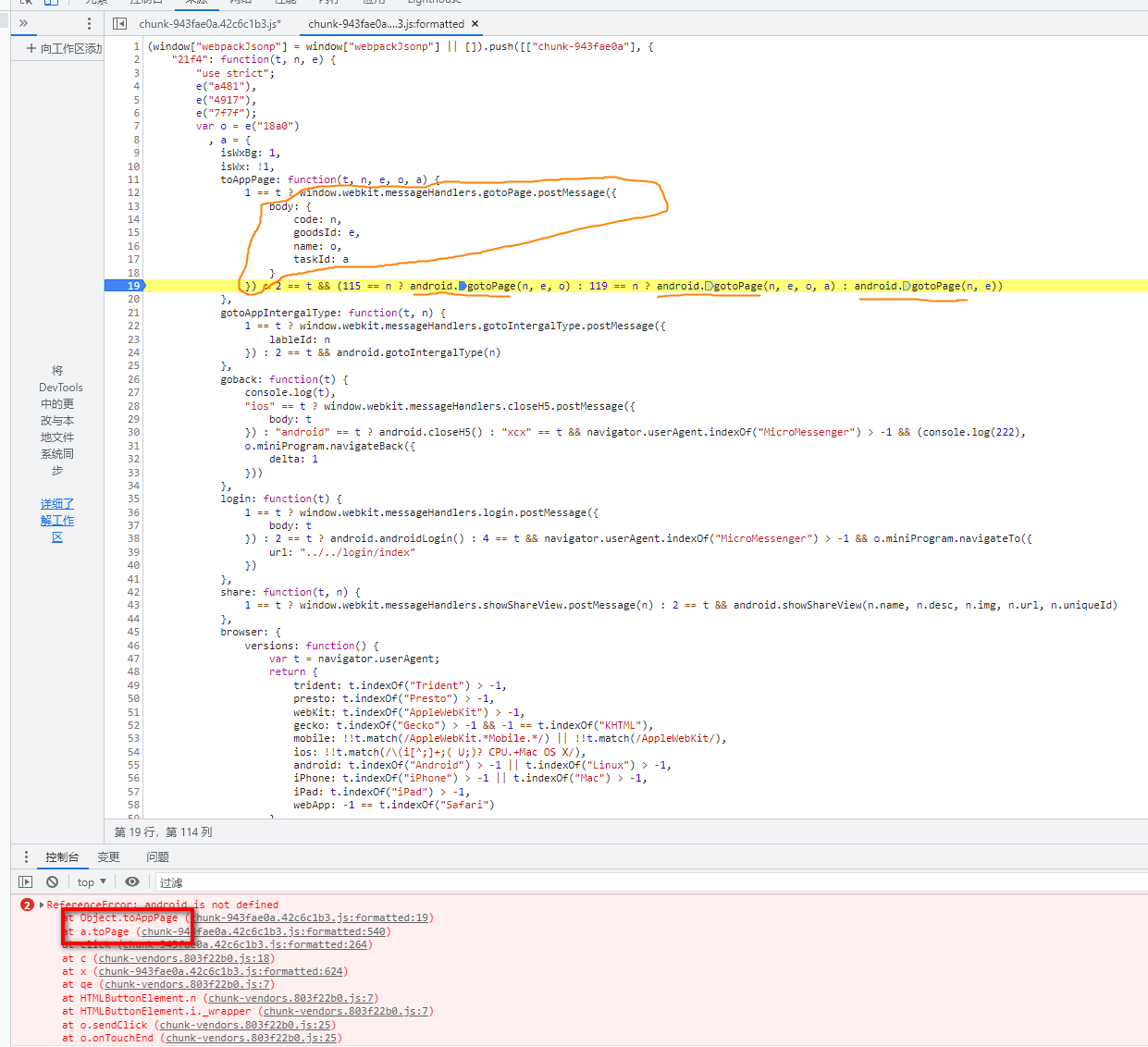
2、通过浏览器调试获取交互调用函数。根据错误信息判断本项目测试页只是实现了H5到APP的单项交互,也就是说只需要APP提供相关方法后h5直接进行跳转,没有相关的回调功能。
展开js代码后就能很直观地看到主要是通过toPage–>toAppPage的调用来实现;js代码里面有很多判断,除了判断浏览器环境(安卓/ios/小程序),还对跳转的参数进行了判断有些参数还专门写了不同的其他跳转/调用函数,应该是之前没有规划好整体的跳转解决方案做了兼容处理。到这里基本清楚了调用哪些js函数能实现什么样的交互了,那么我们如何知道入参是什么呢?这时候就可以用到浏览器的断点调试功能了。

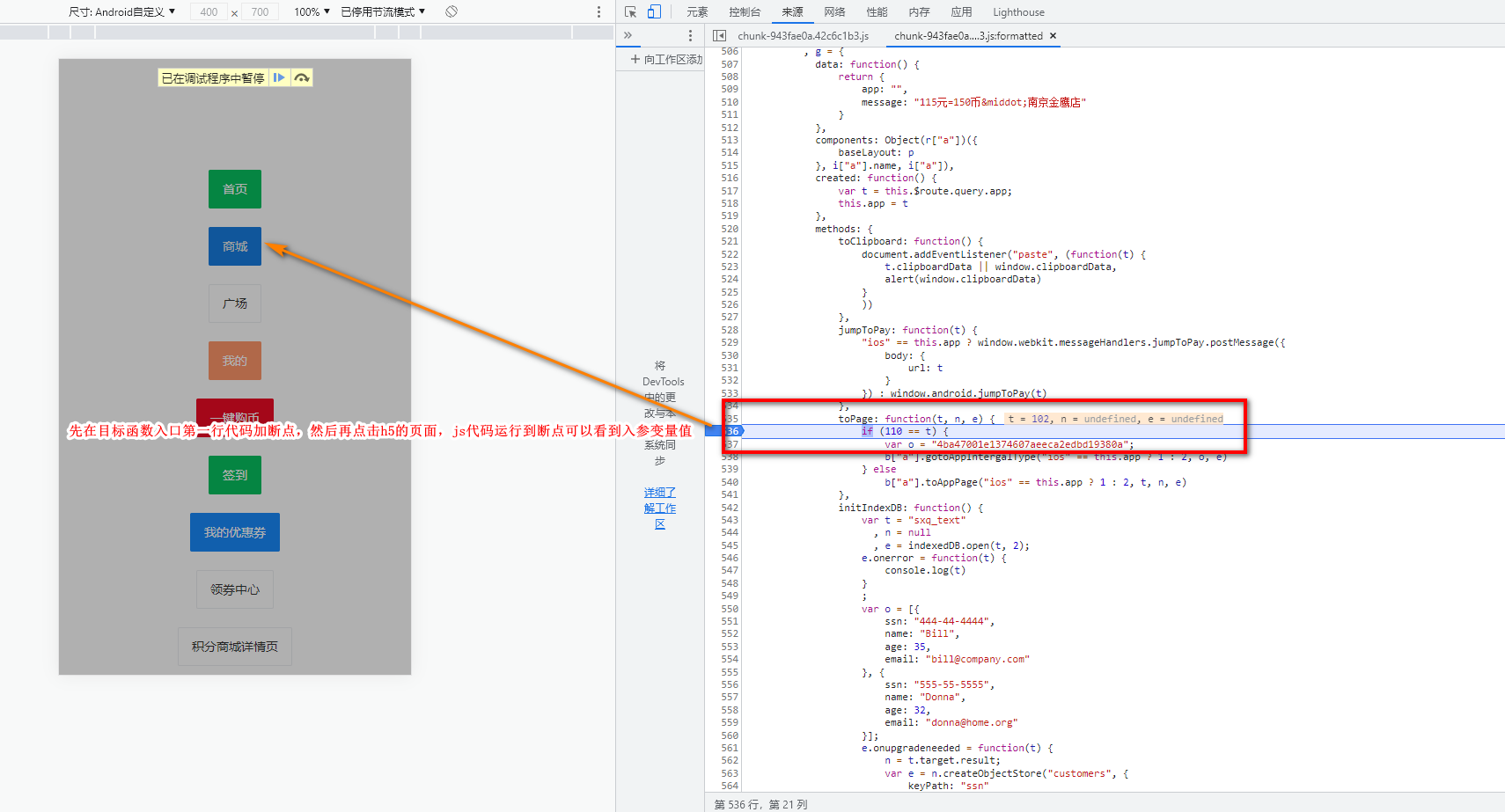
3、对js进行断点运行获取跳转方法的参数值。建议先在目标函数入口第一行代码加断点,然后再点击h5的页面,js代码运行到断点可以看到入参变量值。如果代码没有运行到你标记的断点那说明标记位置有误或没有走到这个逻辑分支,可以多试几遍。

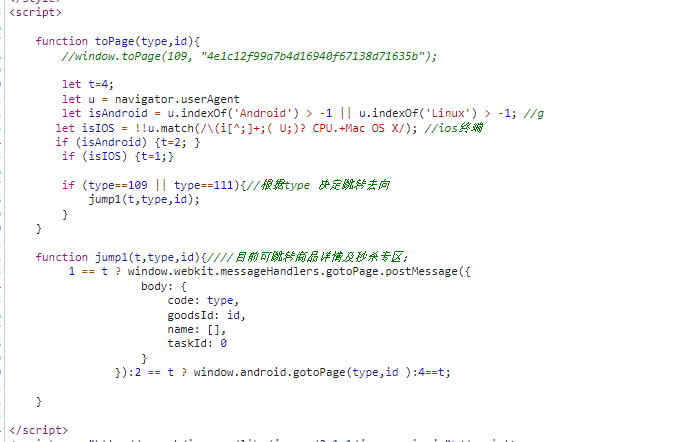
4、把现有的跳转方法以原生js的方式写出来!从上面可以看到这个h5地址可能是用vue或react等前端框架编译的,如果想做个简单测试可以把函数扣出来用原生js写的。
<script>
function toPage(type,id){
//window.toPage(109, "4e1c12f99a7b4d16940f67138d71635b");
let t=4;
let u = navigator.userAgent
let isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //g
let isIOS = !!u.match(/(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
if (isAndroid) {t=2; }
if (isIOS) {t=1;}
if (type==109 || type==111){//根据type 决定跳转去向
jump1(t,type,id);
}
}
function jump1(t,type,id){////目前可跳转商品详情及秒杀专区;
1 == t ? window.webkit.messageHandlers.gotoPage.postMessage({
body: {
code: type,
goodsId: id,
name: [],
taskId: 0
}
}):2 == t ? window.android.gotoPage(type,id ):4==t;
}
</script>

结束。经过测试看来这种跳转方式还是比较简单的,如果后面需要跳转到新的APP原生页面需要发版。而且也暂不支持APP直接回调信息给h5页面。
PS:在实际实践中h5与APP交互需要解决的问题还是不少的,APP中用webview打开h5页面也存在不少坑点.
发表评论