使用fiddler进行web代理/抓包(手机APP、微信小程序)
关于fiddler网上有很多教学教程,它主要是为前端开发人员服务(类似的抓包工具还有 charles ),相比于wireshark来说,fiddler更注重的是前端调试的便利性。它可以实现网络代理、请求抓包、断点调试、请求替换、反向代理功能。如果你用的是windows系统那么推荐使用fiddler,mac系统的话用charles的比较多。本文不会有太多篇幅来介绍fiddler的使用方法,主要是一些我自己遇到的问题及基本操作。
一、fiddler为什么不能抓包微信小程序
在测试中发现,大部分手机上的app配置fiddler代理地址及端口后都可以访问网络并被fiddler捕获(fiddler已开启HTTPS加解密及证书信任安装),但是微信小程序会提示“服务器网络异常”。下面是网上查找到的原因:
安卓系统 7.0 以下版本,不管微信任意版本,都会信任系统提供的证书
安卓系统 7.0 以上版本,微信 7.0 以下版本,微信会信任系统提供的证书
安卓系统 7.0 以上版本,微信 7.0 以上版本,微信只信任它自己配置的证书列表
安卓7.0及以上系统对于证书的安全策略做了修改,用户证书只能用于代理浏览器的流量,而应用是不会信任这些证书。另外如果APP本身忽略证书校验的话也是可以被fiddler进行ssl流量捕获及解密内容的,比如网易新闻APP使用fiddler代理也无法使用提示“网络不给力”。
如果想要可以抓包微信小程序,可以尝试下列方法:
1、使用微信7.0以下的版本,或直接使用安卓系统低于7.0的系统安装微信APP
2、使用IOS系统并信任fiddler签发的证书。
3、如果你是微信小程序开发者,可以尝试把你的微信帐号加入小程序体验者帐号,然后调试体验版的小程序,我这边测试体验小程序大部分功能是正常的(部分小程序功能还是不能正常使用)!
如果你只想知道请求的域名地址,而不关心请求body/表单内容/返回内容,那么关闭fiddler的https加解密就行了(https模式下 域名后的路径及参数fiddler如果没有开启https加解密也是看不到的)
二、fiddler的https加解密不成功,看不到https的内容
1、确保已安装fiddler证书,在电脑本机以及移动端(如果要抓包手机app的话)进行信任安装。
2、确保你配置完成后有重启fiddler软件,重启后的配置有保存。
3、参考网络其他人的解决办法:
https://www.cnblogs.com/lelexiong/p/9054626.html
PC电脑:https://www.cnblogs.com/liulinghua90/p/9109282.html
安卓手机:https://www.jianshu.com/p/724097741bdf
iphone手机:https://www.it610.com/article/1282289467830321152.htm
三、fiddler无法抓包到任何数据
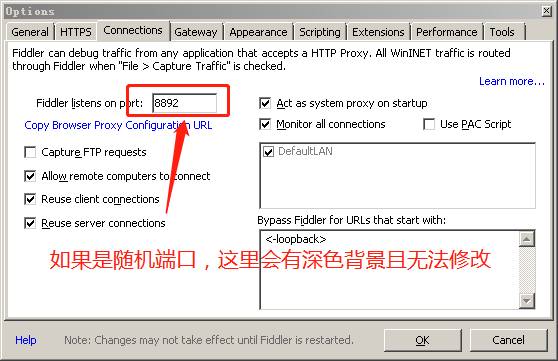
1、正常情况下fiddler安装后抓包本机的浏览器http是没有任何问题的,如果实在解决不了建议先关闭其他应用程序,我之前因为fiddler使用默认的8888端口被占用,然后选择了随机端口,导致后面无法修改端口。所以如果有冲突的情况请不要选择随机端口的方式,先关闭其他应用程序进入fiddler后再修改端口号为其他端口

2、需要抓包的PC或手机端与fiddler不在同一个局域网或双方网络不通(有防火墙或端口没有开放), 在PC或手机浏览器输入 fiddler所在电脑的地址+端口号如果能访问则说明是手机的代理没有正确配置,如果不能访问说明中间网络不通(关闭防火墙&连接在同一个路由器下)。
四、fiddler的其他使用场景
1、替换指定线上资源为本地资源(如js替换,需要清浏览器缓存)
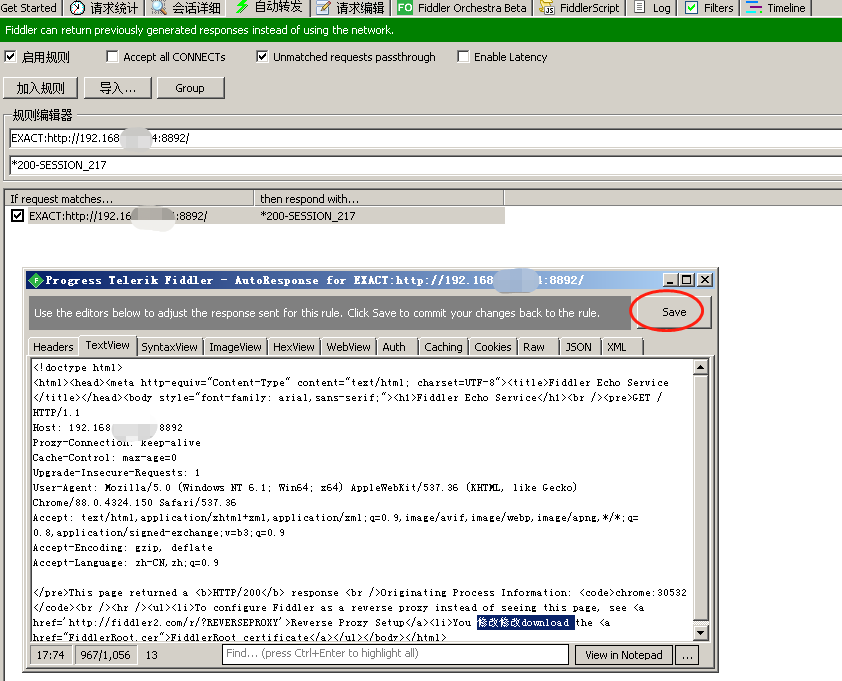
2、对指定请求url进行代理构造(如修改服务返回的json/http内容)

3、篡改请求及响应
可参考这篇文章:https://www.cnblogs.com/gufengchen/p/13629312.html
全局篡改用户请求,Rules –> Automatic Breakpoints –> After Requests
全局篡改服务器响应,Rules –> Automatic Breakpoints –> After Responses
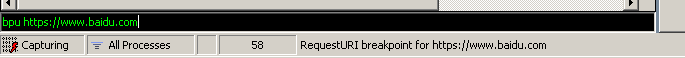
下面是局部拦截/修改请求(在fiddler左下角进行命令行输入):
命令行输入:bpu www.baidu.com(拦截www.baidu.com请求) 解除拦截:输入命令:bpu 命令行输入:bpuafter www.baidu.com(拦截www.baidu.com返回值) 解除拦截:输入命令:bpuafter

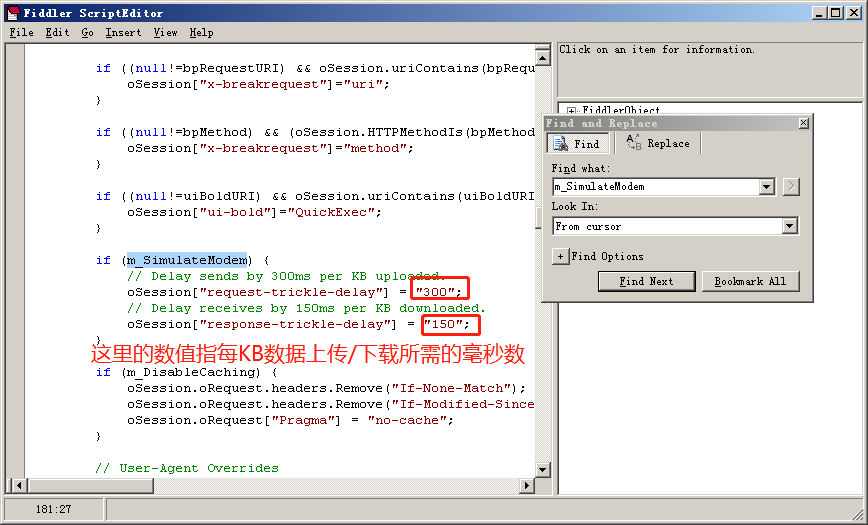
4、模拟慢速网络(规则–自定义规则–搜索m_SimulateModem)

static function randInt(min, max) {
return Math.round(Math.random()*(max-min)+min);
}
if (m_SimulateModem) {
// randInt(1,3000)代表1-3000中的一个随机整数,上传速率随机
oSession["request-trickle-delay"] = ""+randInt(1,3000);
// 下载速率随机
oSession["response-trickle-delay"] = ""+randInt(1,3000);
}
目前为止有一条评论