Axure引用js文件实现视频与echarts图表显示
一、利用axure的打开链接(链接外部网址)实现js代码执行
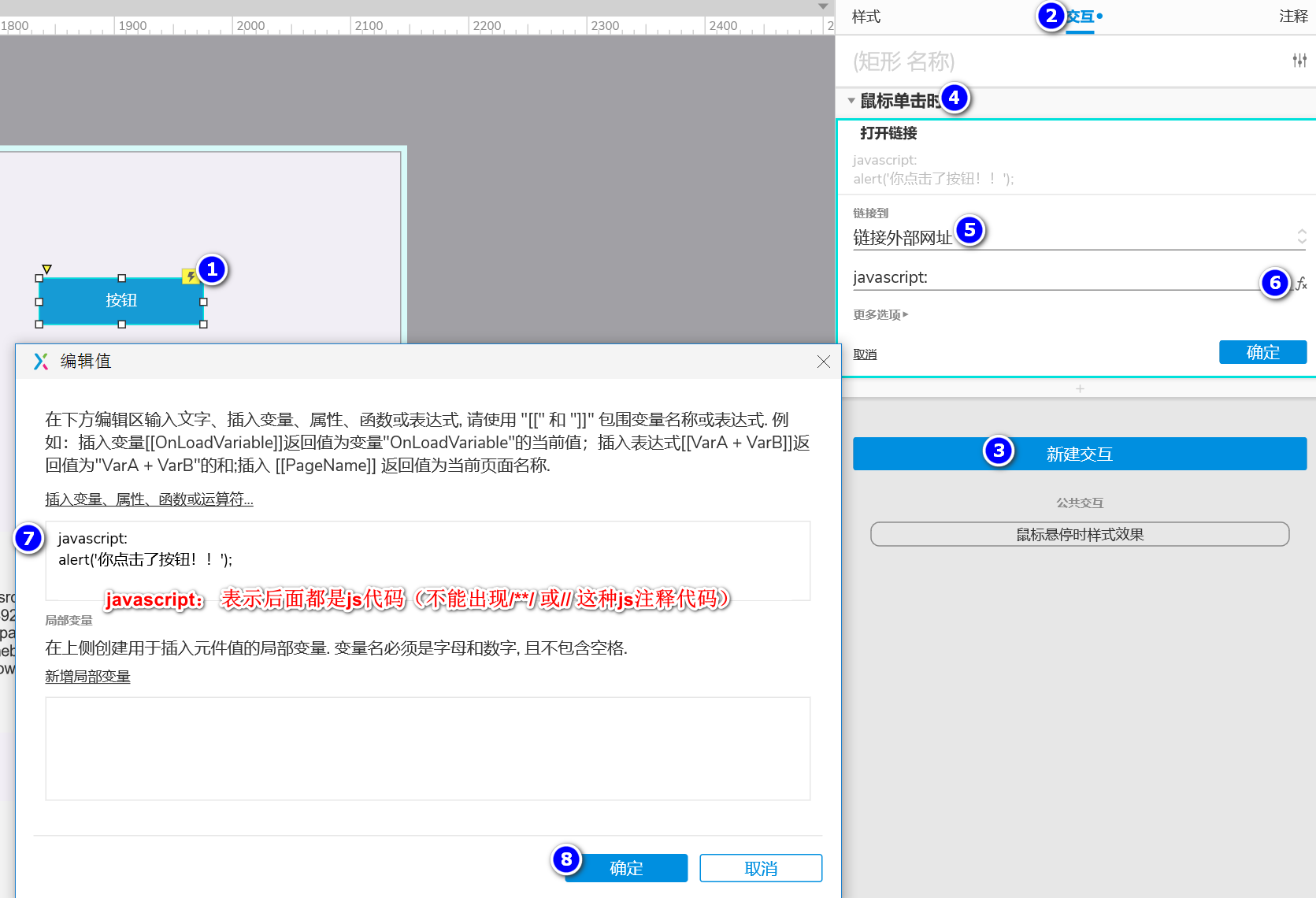
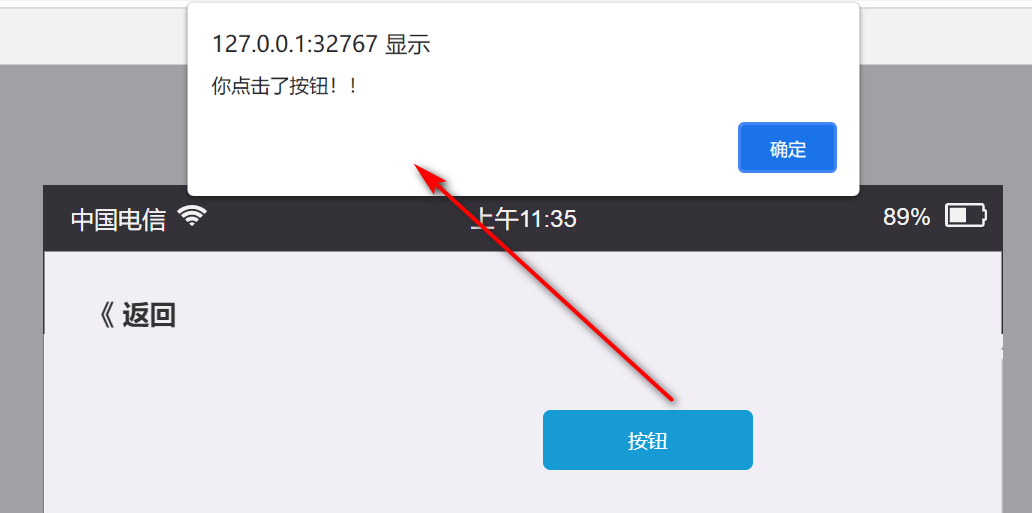
如果想要在axure原型中执行简单的javascript代码,只需要将交互事件设置为打开链接,链接到外部网址,然后先输入javascript:开头后面写上你要执行的js代码即可。
javascript:
alert('你点击了按钮!!');


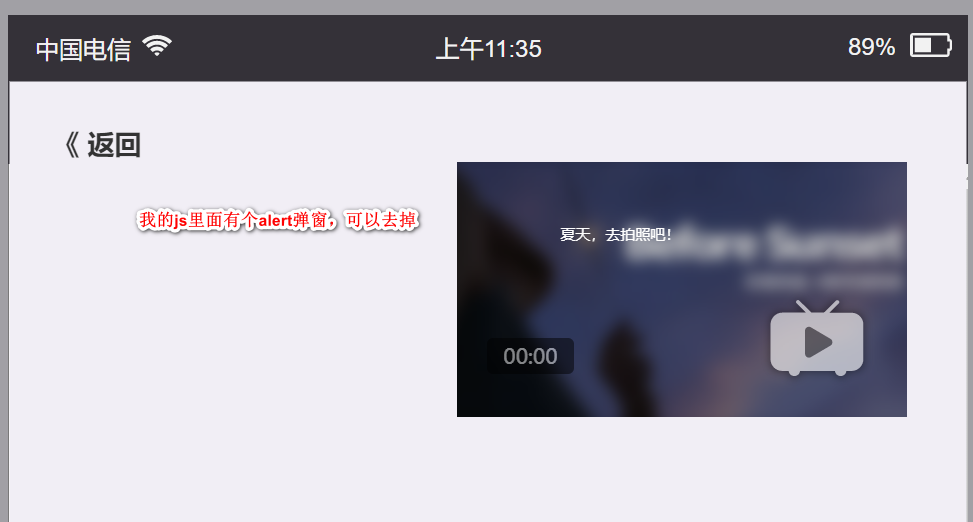
二、使用axure实现嵌入iframe代码,实现视频内嵌播放
基本原理是现在axure中创建一个矩形并定义好矩形的名字。然后添加载入时、单击时的交互动作(交互方式为打开外部链接,写入js代码,一般该js需要等待页面加载完成后再执行,否则可能不成功)。下面开始进入正题:
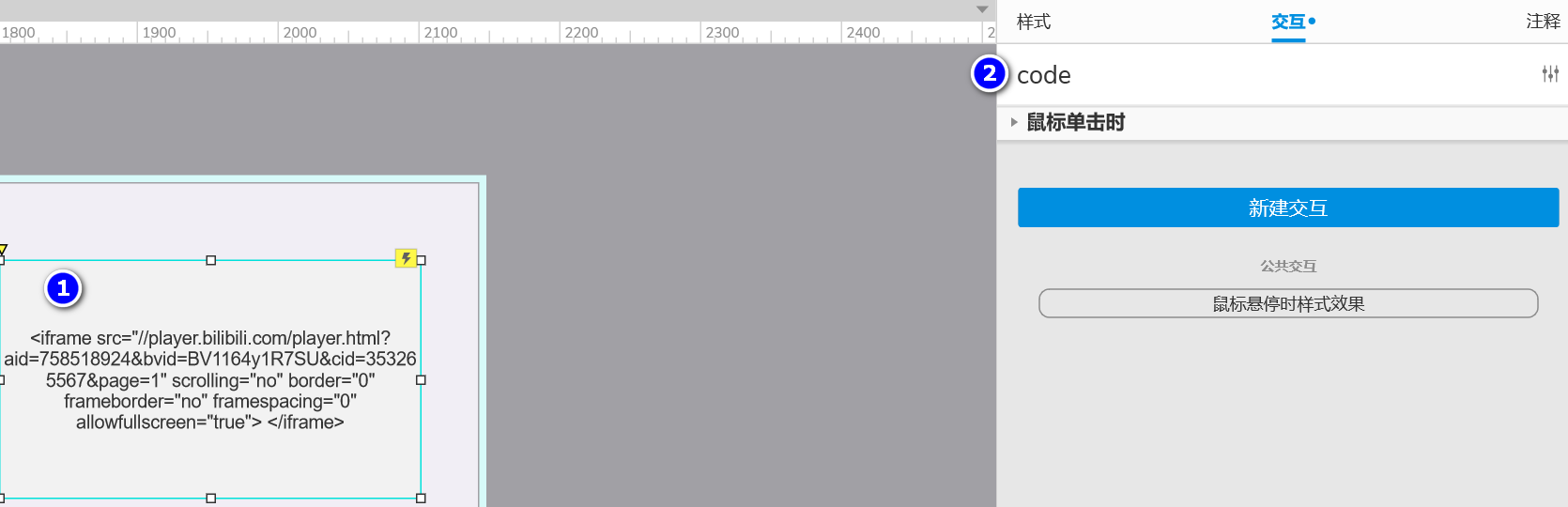
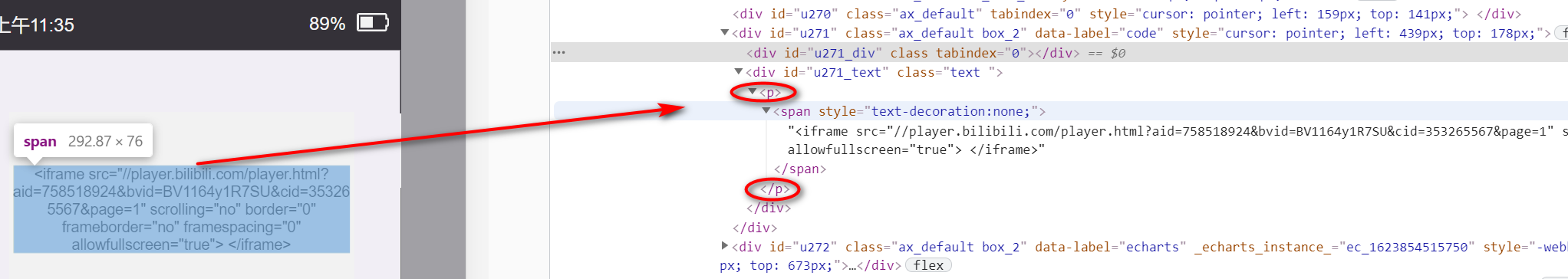
1、创建一个矩形控件并重命名下名字(后面js定位元素时会用到该名字),在里面直接文字方式输入html代码
<iframe src="//player.bilibili.com/player.html?aid=758518924&bvid=BV1164y1R7SU&cid=353265567&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>

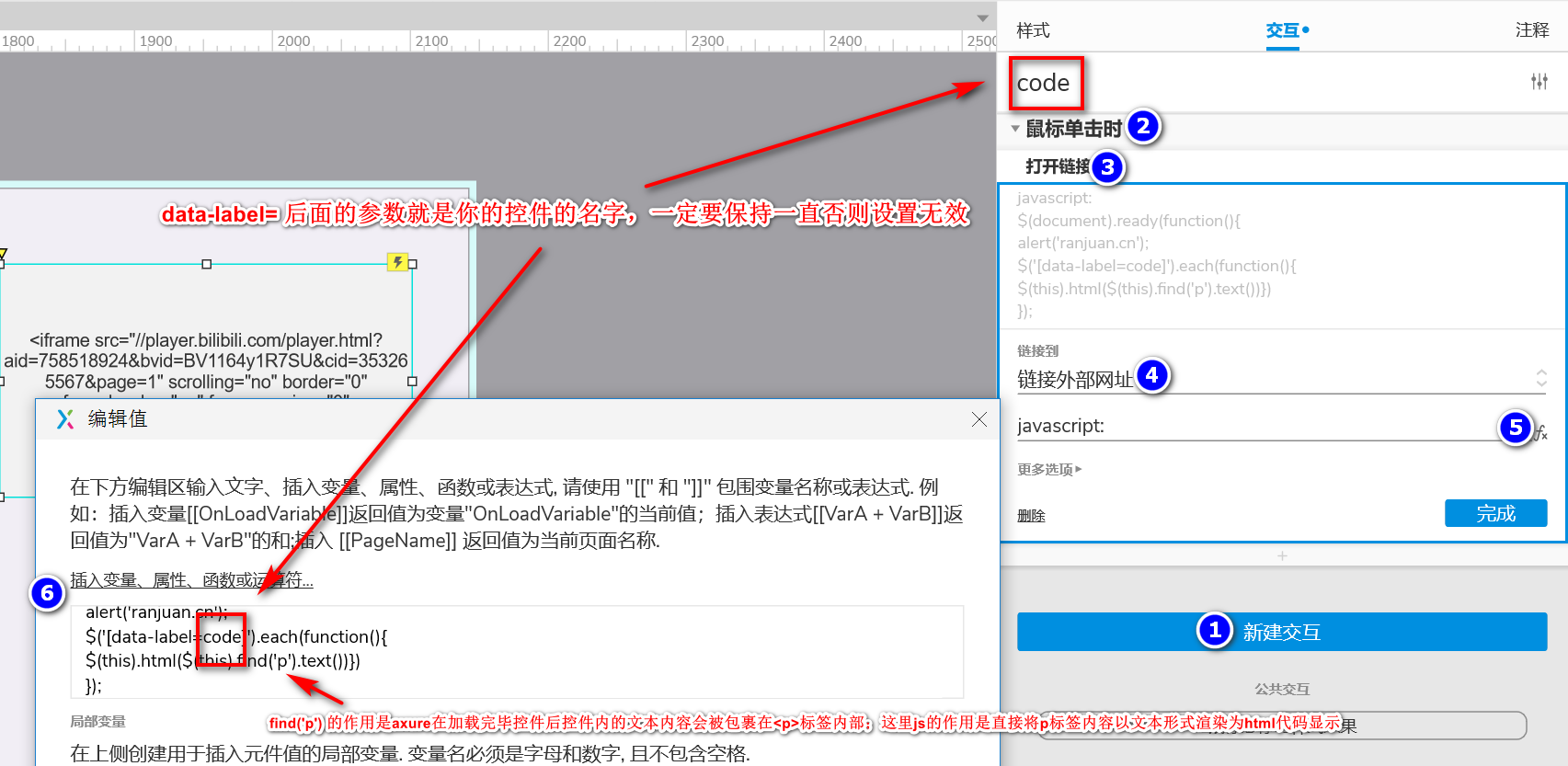
2、设置交互事件,我这里设置的是单机该控件时,如果想要自动显示可以设置交互事件为载入时。
javascript:
$(document).ready(function(){
alert('ranjuan.cn');
$('[data-label=code]').each(function(){
$(this).html($(this).find('p').text())})
});


解释: find(‘p’) 的作用是axure在加载完毕控件后控件内的文本内容会被包裹在
标签内部;这里js的作用是直接将p标签内容以文本形式渲染为html代码显示。

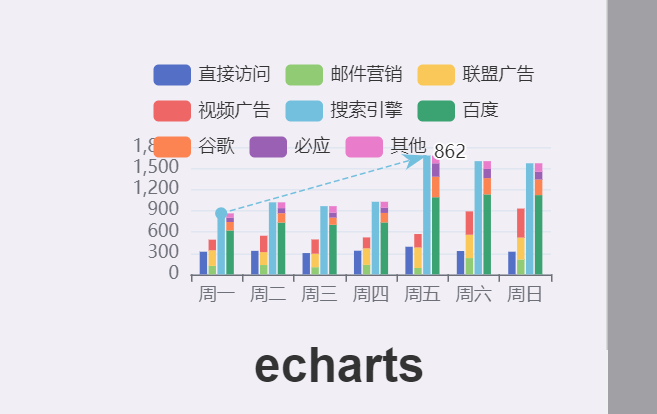
三、使用axure的js引用功能,实现百度echarts图表的显示
这个跟第二个示例的区别在于可以不用在矩形控件内输入文本了,直接将百度echarts的js代码引入,然后直接在axure交互动作里面进行option数据渲染即可。
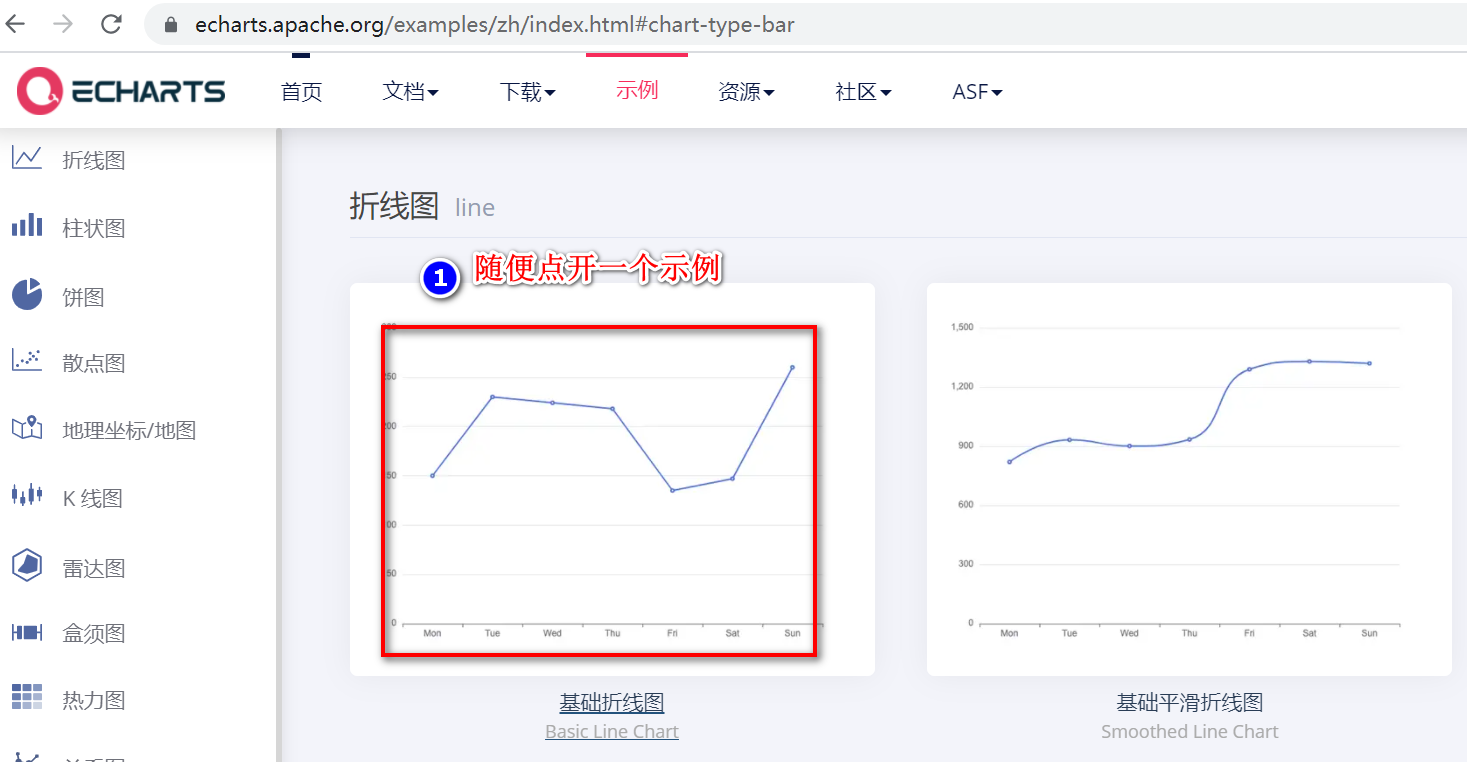
echarts的官方示例地址: https://echarts.apache.org/examples/zh/index.html
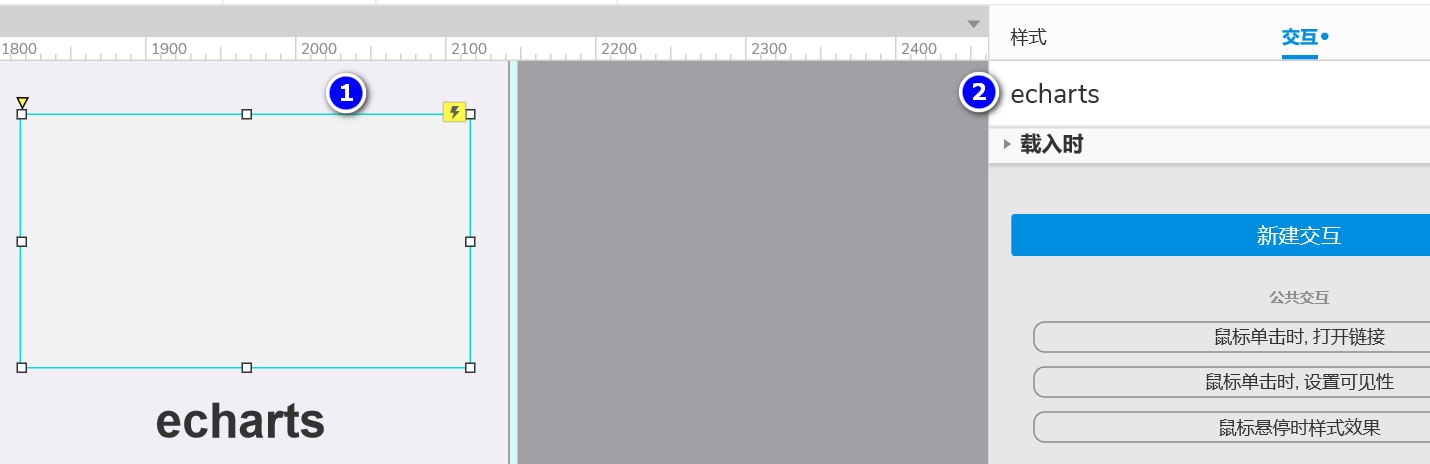
1、创建一个矩形命名为echarts(这里的名字与后面js交互里面对应的名字保持一致)

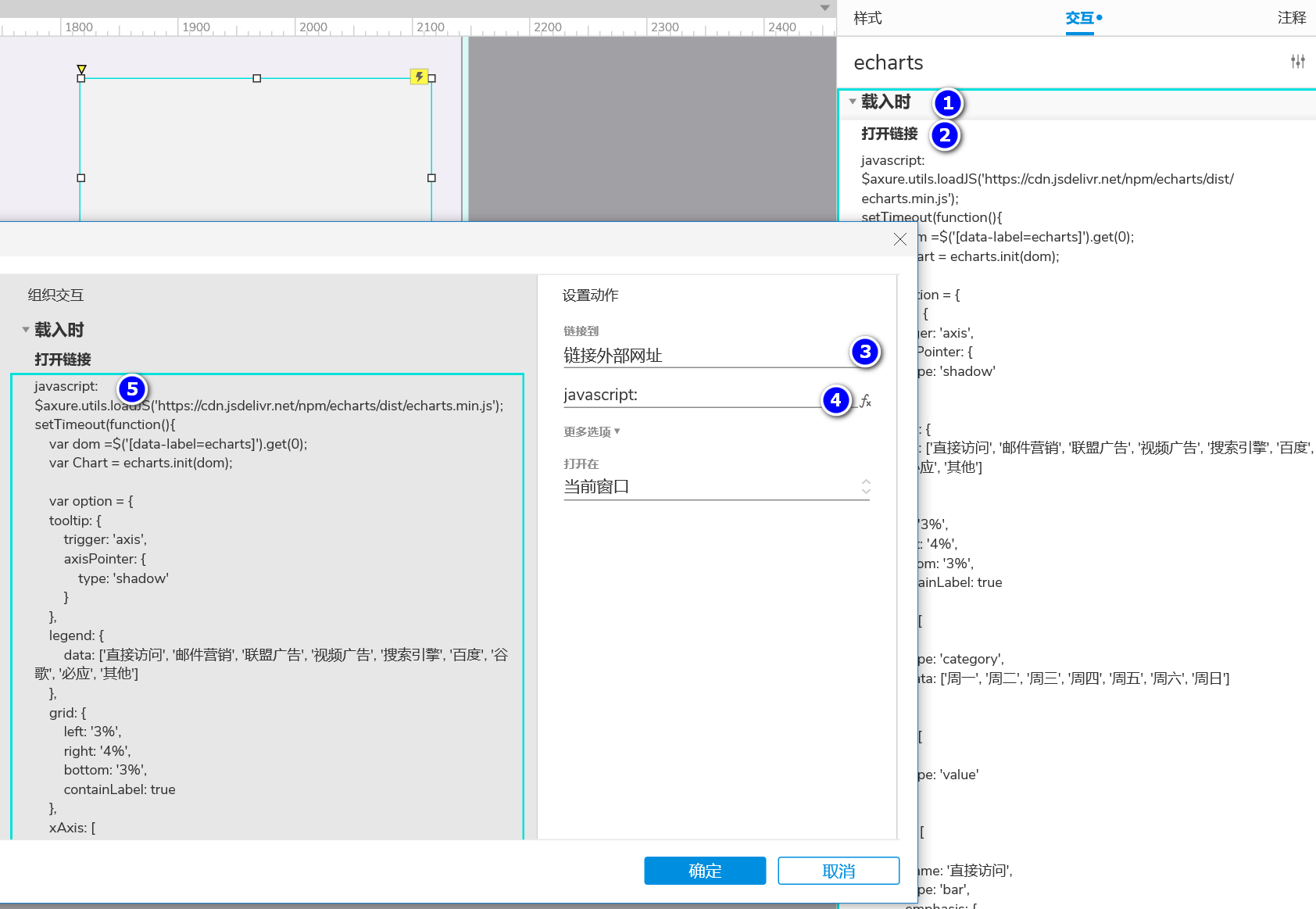
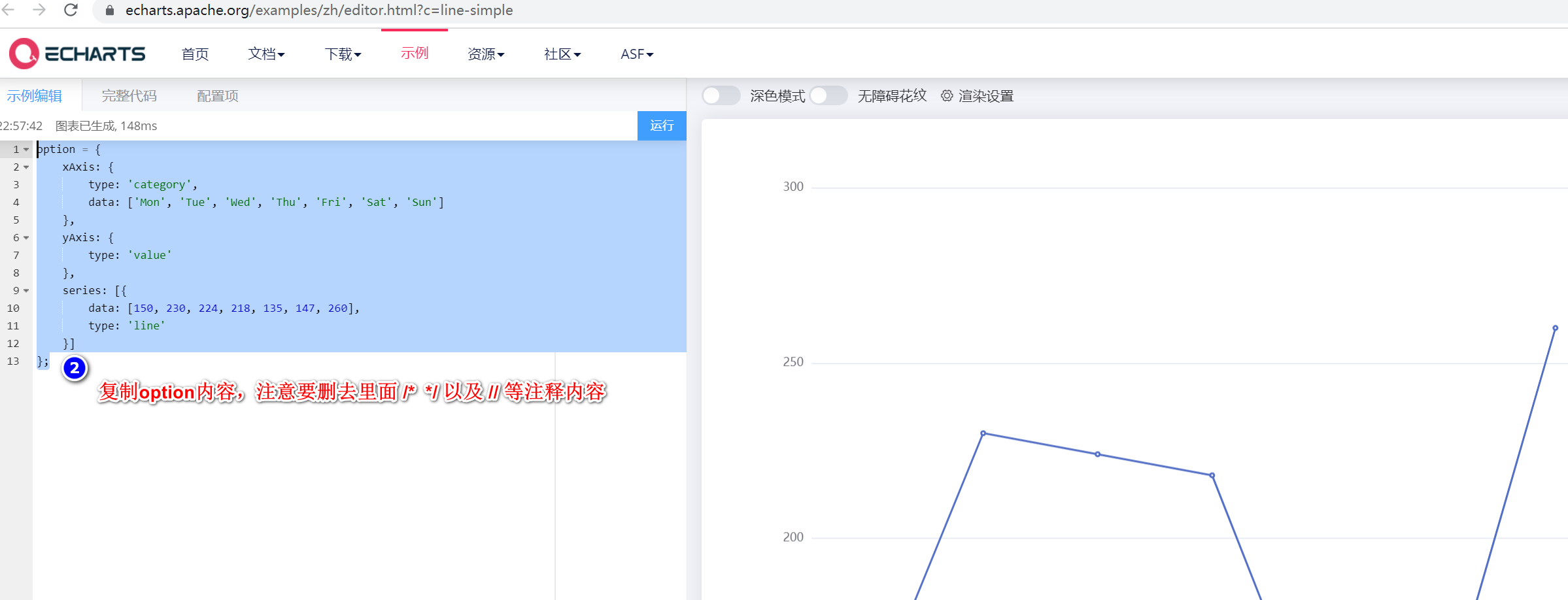
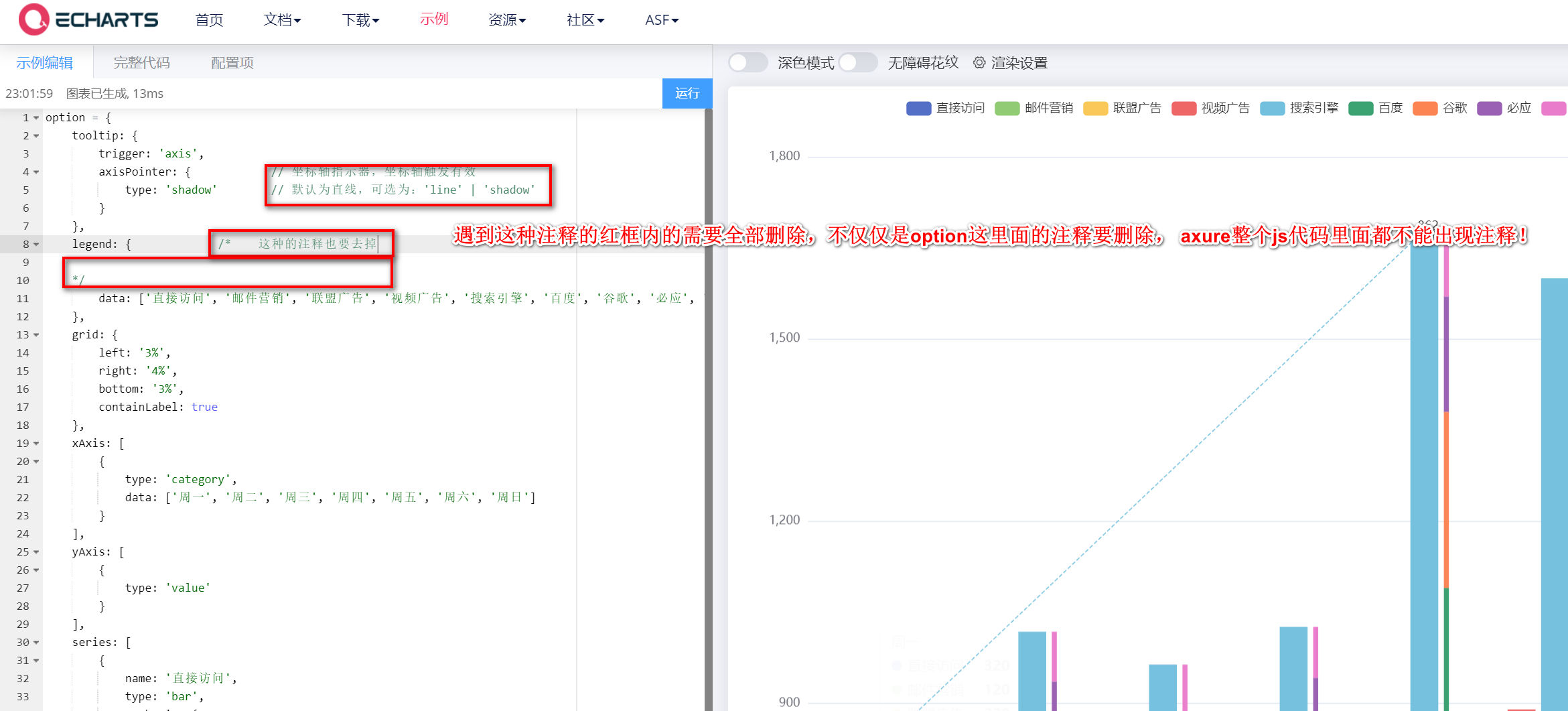
2、设置载入时交互事件,如果要快速看到效果直接复制下面代码到axure交互的js代码里即可,注意js代码里面不能有任何注释符号“/*”、“*/”、“//”这种,否则会没有效果,一般你直接从echart复制过来的option配置项里一般都有注释需要删除!
javascript:
$axure.utils.loadJS('https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js');
setTimeout(function(){
var dom =$('[data-label=echarts]').get(0);
var Chart = echarts.init(dom);
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎', '百度', '谷歌', '必应', '其他']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '直接访问',
type: 'bar',
emphasis: {
focus: 'series'
},
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: '邮件营销',
type: 'bar',
stack: '广告',
emphasis: {
focus: 'series'
},
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告',
type: 'bar',
stack: '广告',
emphasis: {
focus: 'series'
},
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '视频广告',
type: 'bar',
stack: '广告',
emphasis: {
focus: 'series'
},
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: '搜索引擎',
type: 'bar',
data: [862, 1018, 964, 1026, 1679, 1600, 1570],
emphasis: {
focus: 'series'
},
markLine: {
lineStyle: {
type: 'dashed'
},
data: [
[{type: 'min'}, {type: 'max'}]
]
}
},
{
name: '百度',
type: 'bar',
barWidth: 5,
stack: '搜索引擎',
emphasis: {
focus: 'series'
},
data: [620, 732, 701, 734, 1090, 1130, 1120]
},
{
name: '谷歌',
type: 'bar',
stack: '搜索引擎',
emphasis: {
focus: 'series'
},
data: [120, 132, 101, 134, 290, 230, 220]
},
{
name: '必应',
type: 'bar',
stack: '搜索引擎',
emphasis: {
focus: 'series'
},
data: [60, 72, 71, 74, 190, 130, 110]
},
{
name: '其他',
type: 'bar',
stack: '搜索引擎',
emphasis: {
focus: 'series'
},
data: [62, 82, 91, 84, 109, 110, 120]
}
]
};
if (option && typeof option === "object"){
Chart.setOption(option, true);
}}, 1000);


3、原理解释
使用通过axure自身的axutils.js可以实现js加载。需要注意的是var dom =$(‘[data-label=echarts]’).get(0);这一行等于号后面的参数要与控件名保持一致! 引用完echarts的js文件后,就是给option进行赋值实现数据渲染。点开一个echars示例后直接复制黏贴进去就可以了(注意要删除注释符号)
javascript:
$axure.utils.loadJS('https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js');
setTimeout(function(){
var dom =$('[data-label=echarts]').get(0);
var Chart = echarts.init(dom);
var option = {
/*echarts的代码写在这里*/
};
if (option && typeof option === "object"){
Chart.setOption(option, true);
}}, 1000);


下面是将option加入js代码后的代码(注意data-label=后面的名字要与你实际的控件名字一致,也不要出现js注释相关内容)
javascript:
$axure.utils.loadJS('https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js');
setTimeout(function(){
var dom =$('[data-label=echarts]').get(0);
var Chart = echarts.init(dom);
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}]
};
if (option && typeof option === "object"){
Chart.setOption(option, true);
}}, 1000);

4、其他
-> 本文案例是引用的在线的echarts,如果你是离线无网环境下演示是没有效果,可以尝试将echarts文件下载到你打包好的html导出文件中,然后在axure配置js交互时在$axure.utils.loadJS(‘https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js’);配置里面写下相对路径。
-> 在网络较慢的情况下可能出现在线echarts加载慢的问题,导致不能正常渲染,可以把Chart.setOption(option, true);}}, 1000);代码里的1000毫秒调大一点。
发表评论