一张图定位uniapp发布H5上线后页面经常卡顿白屏(测试环境正常)
之前项目组重构了一个公众号商城,采用的是uniapp架构,前端在测试环境打包发布后一切正常各个页面的加载跳转这些也没发现什么问题,但是后来发布生产环境后发现很多页面跳转响应很慢,经常出现白屏页面,偶尔刷新后会好一两次。让运维看了正式环境及测试环境的nginx配置说是都一样,但是正式环境就是卡顿很频繁已经严重影响到正常使用了。问了前端这边也没有头绪,正常测试环境下没问题说明大概率不是前端代码问题。在网上也搜了相关信息但是没有搜到相似的案例,耽误了几天时间,后来突然想到利用开发者工具可以看下网页性能分析什么的看看能不能找出问题(之前一般只用来看接口请求)。
因为是公众号开发,需要添加开发者账号等信息,配置完毕后git把代码拉下来跑起来发现连的是测试环境确实没问题,又不想去该地址就直接在微信开发者工具打开生产环境已经部署好的h5地址了。先直接在开发者工具的浏览器里点击各个页面发现确实存在很多卡顿白屏或者只显示页面标题的情况。然后这种白屏也没有一定的规律性。
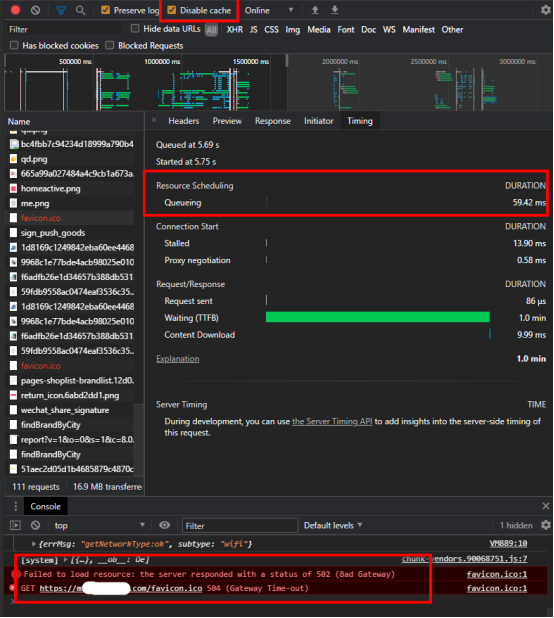
观察开发者调试窗口,发现页面加载一些js等静态文件十分缓慢,这些加载缓慢的文件可能下次加载又很快,经过一次次的刷新观察,终于注意到有报错信息提示502或504,最终定位到是网站根目录下缺少favicon.ico这个文件,后面直接上传该icon文件后一切恢复了正常。

从上面截图可以看到资源加载只花费了59毫秒,但是waiting(TTFB)时间达到了1分钟,说明等待队列前面的资源加载/响应耗时太长,明显是favicon.ico这个资源导致的占用。到这里已经明了出现的这种前端网页加载白屏缓慢的异常跟uniapp架构没有关系。
那么,为什么一个小小的icon文件会引发这种问题呢?其实favicon.ico即使没有应该也不影响前端网页的加载,正常浏览器会报404错误,但是在我们这个生产环境却报的不是404,生产环境这个502是tomcat报出来的,说明tomcat是直接将其当成自己内部网络请求处理了(可能是机制问题,tomcat没区分出来这是去请求一个静态资源,以为是请求一个java接口之类的操作导致无法立即响应客户端请求 直到tomcat报错)。生产环境nginx及tomcat的配置可能与测试环境不尽相同,这次的问题解决算是意料之外,本来都想好去把浏览器F12的开发者功能学习下(可能大多数前端也只用到其功能的不到10%),怎料原因这么简单!
发表评论