基于layui的管理后台页面单html源码
在html
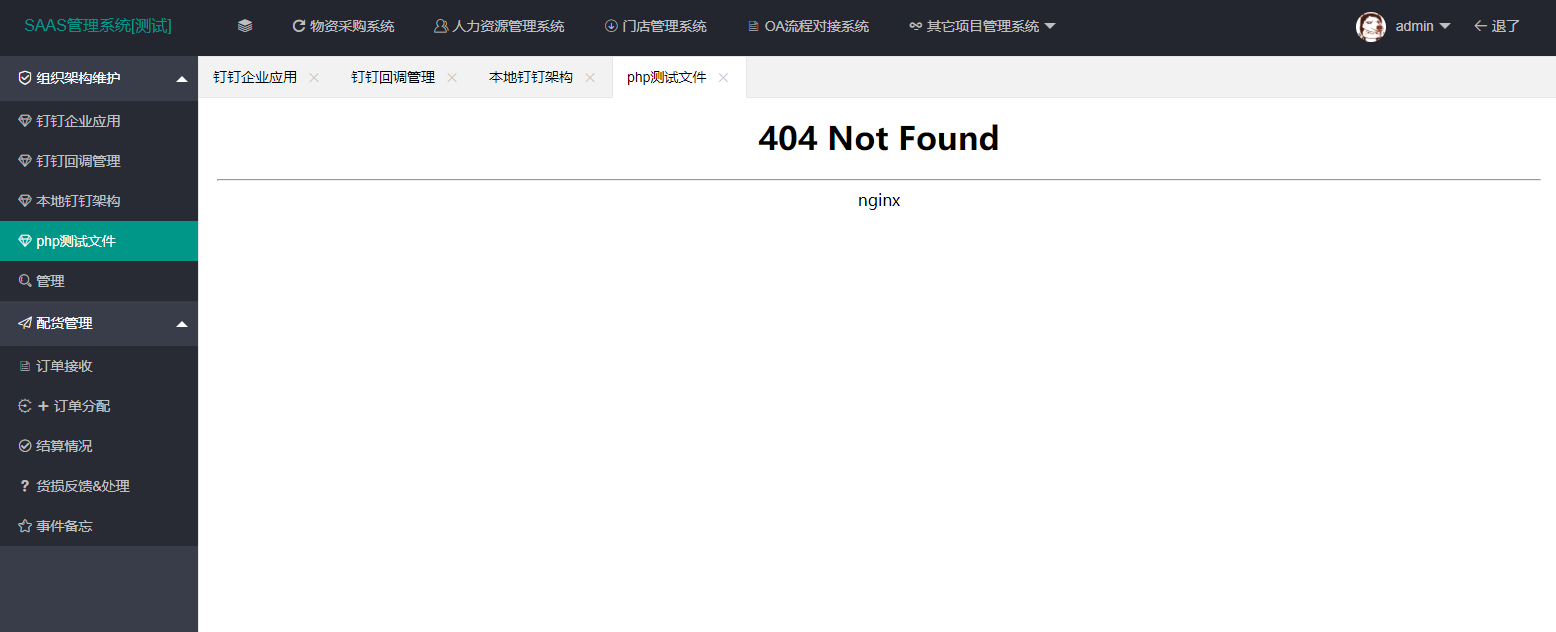
layui本身有layuiAdmin收费版本,但是个人的话只是偶尔用用,没必要买了,就在源layui的基础上修修补补做了个简单的后台页面。左侧菜单导航栏可以隐藏,点击菜单后打开的tab标签是iframe内容。是个纯html的单页面源码,里面用到的js、css都是使用的cdn地址,如果自己使用的话最好去官网下载对应的文件进行引用。
提示:因为icon字体图标显示的问题,代码里面的类似“& #xe672”这种在使用的时候需要把中间的空格去掉!

<html>
<head>
<meta charset="utf-8">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> -->
<title>SAAS管理平台</title>
<link rel="stylesheet" href="https://www.layuicdn.com/layui-v2.5.6/css/layui.css">
<script crossorigin="anonymous" integrity="sha512-odXFR6jGqGLJay2LHI5hit0IEfyxJ2UexST/qvnljBPrbXMwU44CoVddZjD9EsrtS6bMOoz8lC2yU0nhyh9yyg==" src="https://lib.baomitu.com/echarts/5.0.0/echarts.common.js"></script>
<script src="https://www.layuicdn.com/layui-v2.5.6/layui.js"></script>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header" >
<div class="layui-logo">SAAS管理系统[测试]</div>
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item" id="animation-left-nav"><a href="javascript:;"><i class="layui-icon"> & #xe656; </i></a></li>
<li class="layui-nav-item"><a href=""><i class="layui-icon"> & #xe9aa; </i> 物资采购系统</a></li>
<li class="layui-nav-item"><a href=""><i class="layui-icon"> & #xe770; </i> 人力资源管理系统</a></li>
<li class="layui-nav-item"><a href=""><i class="layui-icon"> & #xe601; </i> 门店管理系统</a></li>
<li class="layui-nav-item"><a href=""><i class="layui-icon"> & #xe60a; </i> OA流程对接系统</a></li>
<li class="layui-nav-item">
<a href="javascript:;"><i class="layui-icon"> & #xe674; </i> 其它项目管理系统</a>
<dl class="layui-nav-child">
<dd><a href=""><i class="layui-icon"> & #xe66e; </i> 邮件管理</a></dd>
<dd><a href=""><i class="layui-icon"> & #xe645; </i> 消息管理</a></dd>
<dd><a href=""><i class="layui-icon"> & #xe857; </i> 授权管理</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1605981016358&di=704eb196c112a02666a13676e46e7aec&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201409%2F11%2F20140911211243_3rT4u.jpeg" class="layui-nav-img">admin
</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;" onclick="openwin('https://www.baidu.com','资料设置')"><i class="layui-icon"> & #xe66f; </i> 基本资料</a></dd>
<dd><a href=""><i class="layui-icon"> & #xe673; </i> 安全设置</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href=""><i class="layui-icon"> & #xe65c; </i> 退了</a></li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;"><i class="layui-icon"> & #xe672; </i> 组织架构维护</a>
<dl class="layui-nav-child">
<dd><a data-url="index.php" data-id="20" data-title="钉钉企业应用" href="#" class="site-demo-active" data-type="tabAdd"><i class="layui-icon"> & #xe735; </i> 钉钉企业应用</a></dd>
<dd><a data-url="#" data-id="21" data-title="钉钉回调管理" href="#" class="site-demo-active" data-type="tabAdd"><i class="layui-icon"> & #xe735; </i> 钉钉回调管理</a></dd>
<dd><a data-url="index_dingdept.php" data-id="22" data-title="本地钉钉架构" href="#" class="site-demo-active" data-type="tabAdd"><i class="layui-icon"> & #xe735; </i>本地钉钉架构</a></dd>
<dd><a data-url="index_test.php" data-id="24" data-title="php测试文件" href="#" class="site-demo-active" data-type="tabAdd"><i class="layui-icon"> & #xe735; </i> php测试文件</a></dd>
<dd><a href="javascript:;"><i class="layui-icon"> & #xe615; </i> 管理</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;"><i class="layui-icon"> & #xe609; </i> 配货管理</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;"><i class="layui-icon"> & #xe60a; </i> 订单接收</a></dd>
<dd><a href="javascript:;"><i class="layui-icon"> & #xe628; </i> 订单分配</a></dd>
<dd><a href="javascript:;"><i class="layui-icon"> & #x1005; </i> 结算情况</a></dd>
<dd><a href="javascript:;"><i class="layui-icon"> & #xe607; </i> 货损反馈&处理</a></dd>
<dd><a href="javascript:;"><i class="layui-icon"> & #xe600; </i> 事件备忘</a></dd>
</dl>
</li>
</ul>
</div>
</div>
<div class="layui-body" style="overflow: hidden;">
<div class="layui-tab layui-tab-card" lay-filter="demo" lay-allowclose="true" style="margin: 0">
<ul class="layui-tab-title">
<!-- <li class="home"><i class="layui-icon">& #xe68e;</i>我的桌面</li> -->
</ul>
<ul class="rightmenu" style="display: none;position: absolute; background-color: gray;">
<li data-type="closethis" style=" background-color: red;"><a href="javascript:;">关闭当前</a></li>
<li data-type="closeall"><a href="javascript:;">关闭所有</a></li>
</ul>
<div class="layui-tab-content">
</div>
</div>
<!-- 内容主体区域 -->
<!-- <div class="main_html" style="padding: 15px;">内容主体区域</div>
</div> -->
<div class="layui-footer" style="height:40px;">
<!-- 底部固定区域 -->
ranjuan.cn - 制作
<i class="layui-icon"> & #xe6b2; </i>
</div>
</div>
</body>
<script>
//JavaScript代码区域
layui.use(['layer','element','form'], function(){
var layer = layui.layer //弹层
,element = layui.element;
});
//iframe弹窗
function openwin(url,title){
layer.open({
type: 2,
title: title,
shadeClose: true,
shade: false,
maxmin: true, //开启最大化最小化按钮
area: ['893px', '600px'],
content: url// // content: [url, 'no'], //iframe的url,no代表不显示滚动条
});
}
</script>
<script>
layui.use('element', function() {
var $ = layui.jquery;
var element = layui.element; //Tab的切换功能,切换事件监听等,需要依赖element模块
//触发事件
var active = {
//在这里给active绑定几项事件,后面可通过active调用这些事件
tabAdd: function(url,id,name) {
//新增一个Tab项 传入三个参数,分别对应其标题,tab页面的地址,还有一个规定的id,是标签中data-id的属性值
//关于tabAdd的方法所传入的参数可看layui的开发文档中基础方法部分
element.tabAdd('demo', {
title: name,
content: '<iframe data-frameid="'+id+'" scrolling="auto" frameborder="0" src="'+url+'" style="width:100%;height:99%;"></iframe><div id="iframeContent_'+id+'"></div>',
id: id //规定好的id
})
CustomRightClick(id); //给tab绑定右击事件
FrameWH(); //计算ifram层的大小
},
tabChange: function(id) {
//切换到指定Tab项
element.tabChange('demo', id); //根据传入的id传入到指定的tab项
},
tabDelete: function (id) {
element.tabDelete("demo", id);//删除
}
, tabDeleteAll: function (ids) {//删除所有
$.each(ids, function (i,item) {
element.tabDelete("demo", item); //ids是一个数组,里面存放了多个id,调用tabDelete方法分别删除
})
}
};
//当点击有site-demo-active属性的标签时,即左侧菜单栏中内容 ,触发点击事件
$('.site-demo-active').on('click', function() {
var dataid = $(this);
//这时会判断右侧.layui-tab-title属性下的有lay-id属性的li的数目,即已经打开的tab项数目
if ($(".layui-tab-title li[lay-id]").length <= 0) {//如果比零小,则直接打开新的tab项
active.tabAdd(dataid.attr("data-url"), dataid.attr("data-id"),dataid.attr("data-title"));
} else {//否则判断该tab项是否以及存在
var isData = false; //初始化一个标志,为false说明未打开该tab项 为true则说明已有
$.each($(".layui-tab-title li[lay-id]"), function () {
//如果点击左侧菜单栏所传入的id 在右侧tab项中的lay-id属性可以找到,则说明该tab项已经打开
if ($(this).attr("lay-id") == dataid.attr("data-id")) {
isData = true;
}
})
if (isData == false) { //标志为false 新增一个tab项
active.tabAdd(dataid.attr("data-url"), dataid.attr("data-id"),dataid.attr("data-title"));
}
}
//最后不管是否新增tab,最后都转到要打开的选项页面上
active.tabChange(dataid.attr("data-id"));
});
function CustomRightClick(id) {
//取消右键 rightmenu属性开始是隐藏的 ,当右击的时候显示,左击的时候隐藏
$('.layui-tab-title li').on('contextmenu', function () { return false; })
$('.layui-tab-title,.layui-tab-title li').click(function () {
$('.rightmenu').hide();
});
//桌面点击右击
$('.layui-tab-title li').on('contextmenu', function (e) {
var popupmenu = $(".rightmenu");
popupmenu.find("li").attr("data-id",id); //在右键菜单中的标签绑定id属性
//判断右侧菜单的位置
l = ($(document).width() - e.clientX) < popupmenu.width() ? (e.clientX - popupmenu.width()) : e.clientX;
t = ($(document).height() - e.clientY) < popupmenu.height() ? (e.clientY - popupmenu.height()) : e.clientY;
popupmenu.css({ left: l, top: t }).show(); //进行绝对定位
//alert("右键菜单")
return false;
});
}
$(".rightmenu li").click(function () {
//右键菜单中的选项被点击之后,判断type的类型,决定关闭所有还是关闭当前。
if ($(this).attr("data-type") == "closethis") {
//如果关闭当前,即根据显示右键菜单时所绑定的id,执行tabDelete
active.tabDelete($(this).attr("data-id"))
} else if ($(this).attr("data-type") == "closeall") {
var tabtitle = $(".layui-tab-title li");
var ids = new Array();
$.each(tabtitle, function (i) {
ids[i] = $(this).attr("lay-id");
})
//如果关闭所有 ,即将所有的lay-id放进数组,执行tabDeleteAll
active.tabDeleteAll(ids);
}
$('.rightmenu').hide(); //最后再隐藏右键菜单
})
function FrameWH() {
var h = $(window).height() -41- 10 - 60 -10-44 -10;
$("iframe").css("height",h+"px");
}
$(window).resize(function () {
FrameWH();
})
});
</script>
<script type="text/javascript">
//左侧导航栏收缩功能动画效果
var i=0;
$('#animation-left-nav').click(function(){
//这里定义一个全局变量来方便判断动画收缩的效果,也就是放在最外面
if(i==0){
$(".layui-side").animate({width:'toggle'});
$(".layui-body").animate({left:'0px'});
$(".layui-footer").animate({left:'0px'});
i++;
}else{
$(".layui-side").animate({width:'toggle'});
$(".layui-body").animate({left:'200px'});
$(".layui-footer").animate({left:'200px'});
i--;
}
});
//左侧导航栏收缩提示
$('#animation-left-nav').hover(function(){
layer.tips('隐藏/显示左侧导航栏', '#animation-left-nav', {tips:[4,'#FF8000'],time:0});
},function(){
layer.closeAll('tips');
});
</script>
</html>
发表评论