Jenkins利用nodejs插件实现vue项目构建(若依前端)
利用jenkins从git仓库拉取前端源码并打包成静态资源文件。前面也有一篇介绍用jenkins打包maven后端项目的文章也可以参考下https://ranjuan.cn/jenkins-maven-jar-gittag/。
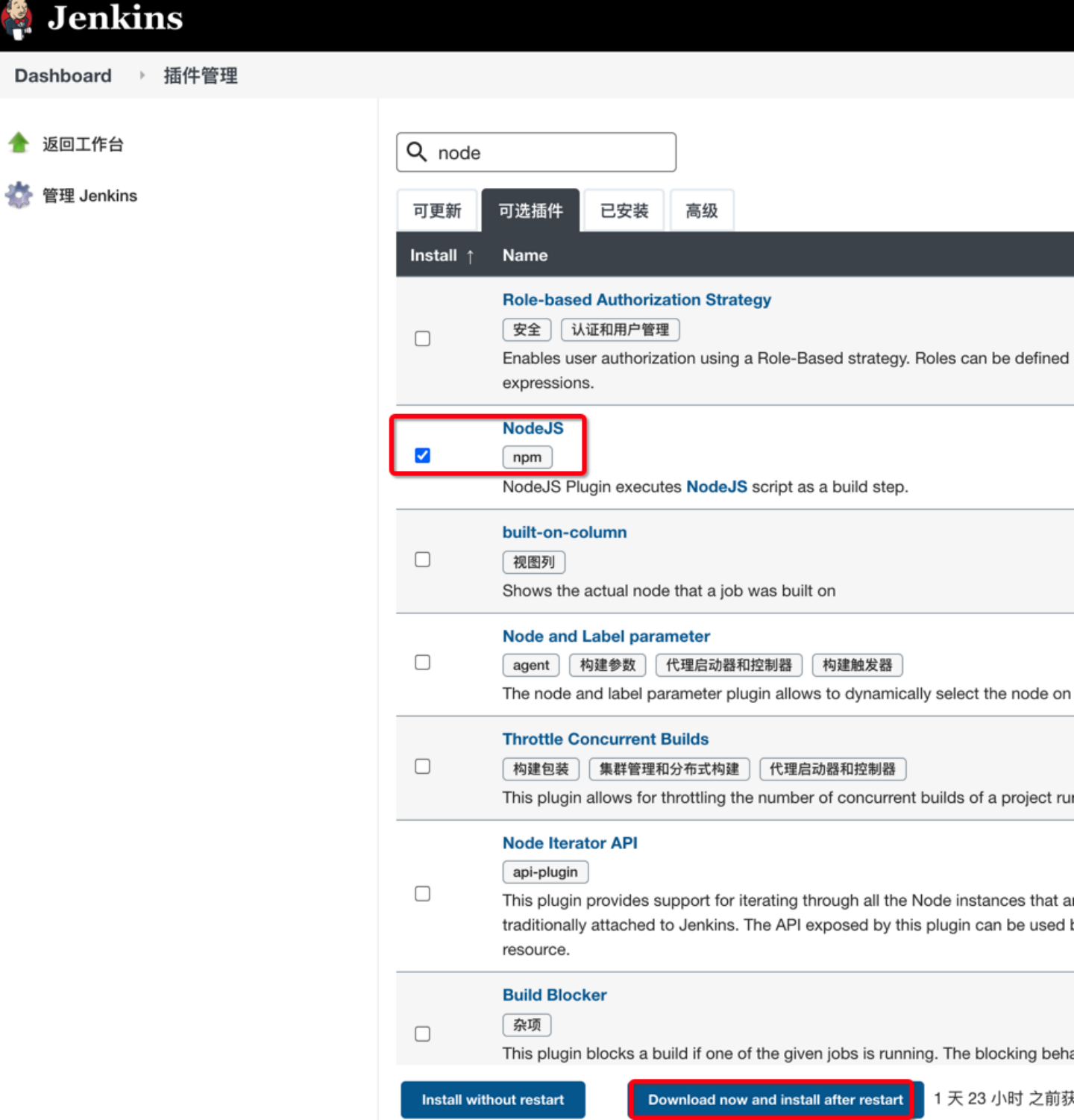
一、确保jenkins已经安装了打包前端代码所需的插件
在jenkins插件管理里查看是否安装了nodejs插件,如果没有就搜索安装,然后在jenkins地址后面加/restart进行重启


有node插件后需要在系统全局配置里安装node版本。我本地前端项目使用的node版本是14.17.5,所以最好jenkins也安装相同的版本!开发环境的node版本可以使用node -v命令查看。

二、在jenkins中创建前端发布任务
1、新建一个任务选择“构建一个自由风格的软件项目“
2、源码管理里面选择git仓库

3、构建环境选择Provide Node & npm bin/ folder to PATH

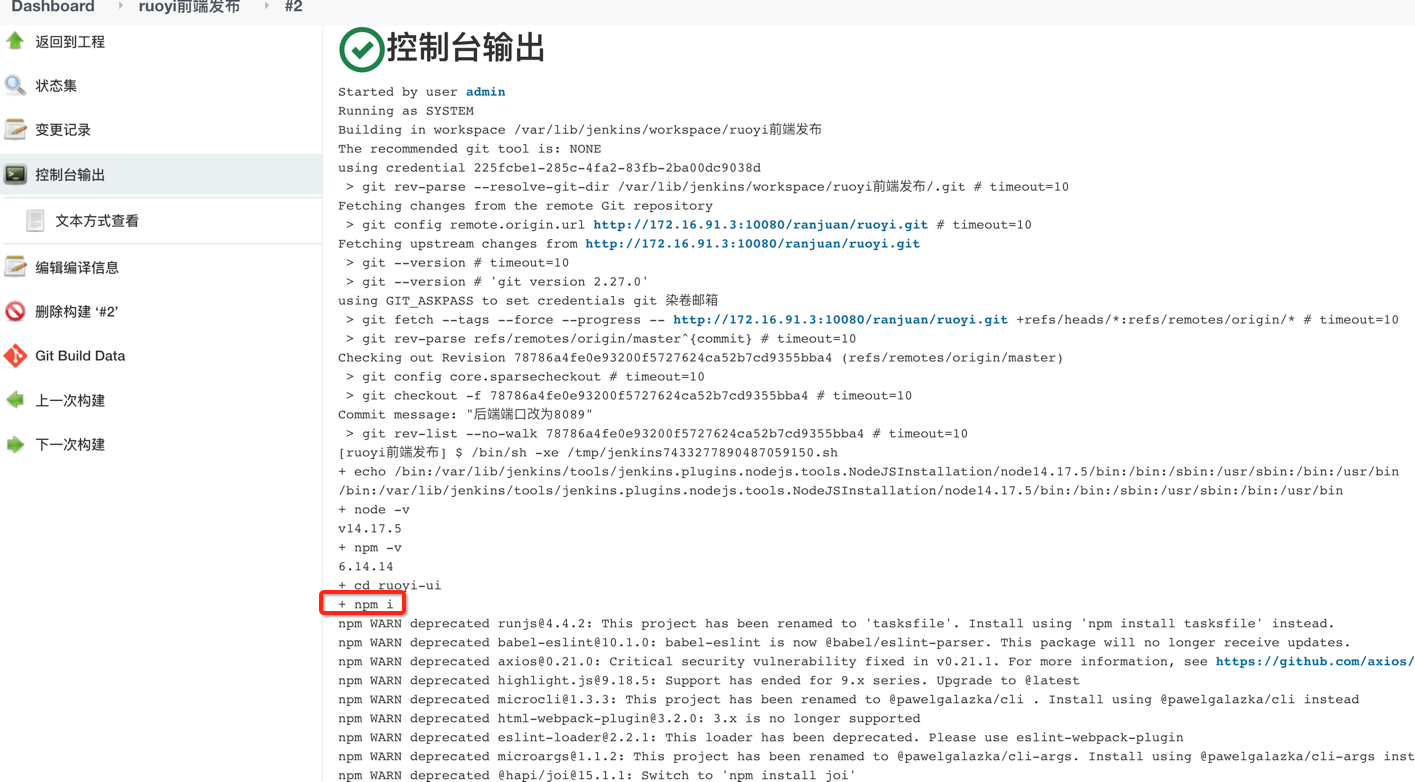
在执行shell命令里面输入编译命令(下面shell里面还输出了现实版本等信息)
echo $PATH node -v npm -v cd ruoyi-ui pwd npm i npm run build:prod pwd
直接保存即可。如果配置正确,在第一次构建的时候会进行包安装需要较长的时间


三、还需要完善jenkins的事情
正常情况编译完成后,需要把dist目录下的文件全部拷贝的web目录才行(我的测试机jenkins与web服务器是在同一起,如果要发布到别的机器上则需要在jienkins构建后操作里面选Send build artifacts over SSH),在jenkins里面写复制脚本时需要注意路径的问题建议用绝对路径来,如果不清楚路径可以在操作前执行pwd命令显示下当前命令行所在路径。考虑到发版本及回滚的事情,可以在复制新版本前加一个备份的脚本把之前的web目录备份下来!生产环境一定要备份!


sleep 2s pwd mv -f ./ruoyi-ui/dist/* /www/wwwroot/172.16.91.5/

从上面jenkins的控台输出可以看到命令都成功执行了,访问web前端显示正常。 部署若依前后端分离版本需要在nginx里面进行一些配置才行,否则可能导致若依不能显示验证码或一直提示登录过期的问题!

四、配置nginx
我是直接在宝塔里面站点配置里配置的nginx参数的。宝塔里面有个默认的location ~ .*.(js|css)?$配置一定要注释掉!如果不注释可能会导致你若依的“系统工具–系统接口”等菜单显示异常。
server
{
listen 80;
server_name 172.16.91.5;
# location / {
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/172.16.91.5;
try_files $uri $uri/ /index.html;
#}
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-00.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/172.16.91.5.conf;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(.user.ini|.htaccess|.git|.svn|.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ .well-known{
allow all;
}
location ~ .*.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log /dev/null;
}
# location ~ .*.(js|css)?$
# {
# expires 12h;
# error_log /dev/null;
# access_log /dev/null;
# }
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://172.16.91.5:8089/;
}
access_log /www/wwwlogs/172.16.91.5.log;
error_log /www/wwwlogs/172.16.91.5.error.log;
}


在写反向代理的时候,一开是在location /prod-api/{配置项里面写的
proxy_pass http://172.16.91.5:8089/prod-api/;
怎么都不成功,后来发现,实际若依的java后端是直接使用后端ip+端口进行访问的,并不需要再加prod-api的路径,也就是说nginx代理时只要将http://172.16.91.5/prod-api/这个匹配规则直接转发到后端http://172.16.91.5:8089/就可以了,转发到http://172.16.91.5:8089/prod-api/反而会导致资源无法访问!
发表评论