H5微信公众号网页开发模拟域名调试(安卓手机真机调试)
在使用微信开发者工具开发微信公众号网页的时候,本地前端页面完成后调试需要上传到外网域名(这个域名在微信公众号后台需要先绑定JS接口安全域名)进行调试比较麻烦,有条件的可以用下内网穿透之类的工具,本文介绍的是基于一些姑且算是“免费”的方法来搭建本地开发测试环境,需要一定的动手能力。
正式开始:
1、假设微信公众号已经绑定了baidu.com 项目支持http访问
2、本地修改host将baidu.com解析到你本地IP(这个IP不建议用127.0.0.1,直接用192.168.x.x这种局域网IP否则可能无法访问,我用的是微软的PowerToys工具箱里的Hosts编辑器,这个有点域名劫持的味道了哈~),H5项目启动端口指定为80端口


3、打开微信开发者工具,输入baidu.com地址就可以访问到本地的网页了(如果不生效,可以重启下微信开发者工具或电脑!)

from flask import Flask, render_template_string
app = Flask(__name__)
# HTML内容作为一个字符串
HTML_CONTENT = '''
<!doctype html>
<html>
<head>
<title>简单的网页Demo</title>
</head>
<body>
<h1>Hello, Flask!</h1>
<p>这是一个简单的网页Demo,由Flask框架支持。</p>
</body>
</html>
'''
@app.route('/')
def home():
# 使用render_template_string来渲染HTML字符串
return render_template_string(HTML_CONTENT)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=80,debug=True)
安卓手机真机调试(1)
上面只是可以确保http可通过域名访问到本地环境,但是有些情况需要手机真机才能测试怎么办呢?原理差不多,可以修改手机的hosts文件来实现,但是我手机没有root修改不了,所以就需要另一种办法来实现了——自己搭建DNS服务器。
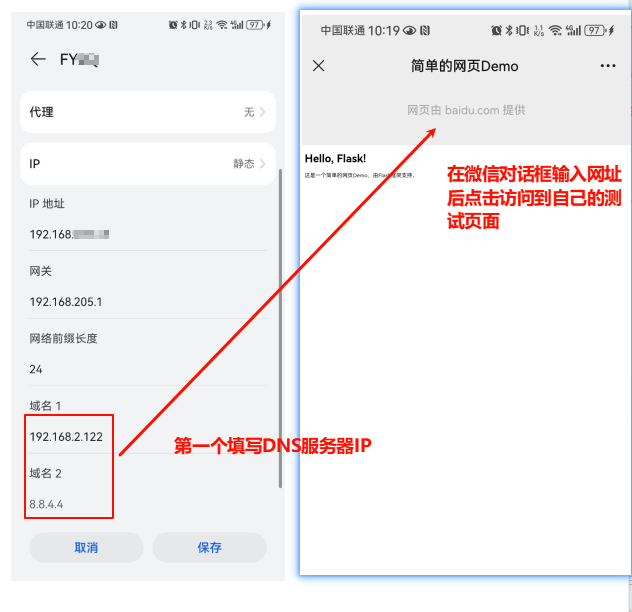
1、使用虚拟机windows服务器搭建DNS服务,将baidu.com解析到你H5项目启动所在服务器IP

2、手机链接wifi后修改手动IP指定DNS服务器ip为你搭建DNS服务器的ip,确保能让自己的DNS服务器来解析

3、注意事项,必须确保前端服务所在电脑ip、DNS服务器IP、手机wifi 在同一个局域网,或者可ping通才行。一般家庭wifi跟电脑连的都是同一个局域网,搭建DNS的虚拟机我选的是桥接模式 跟主机ip在同一个网段。

安卓手机真机调试(2)
上面一步手机已经可以打开自己本地的测试页了,那么怎么调试呢。如果是老版本的微信可以用debugx5.qq.com打开x5内核调试,但是新版本的微信已经不是这个内核了,需要如下操作:
1、打开手机的usb调试功能
2、在手机微信上访问这个网址会自动打开web调试http://debugxweb.qq.com/?inspector=true 你也可以扫下面这个二维码,微信会打开微信的官方网页并同时toast提示执行成功


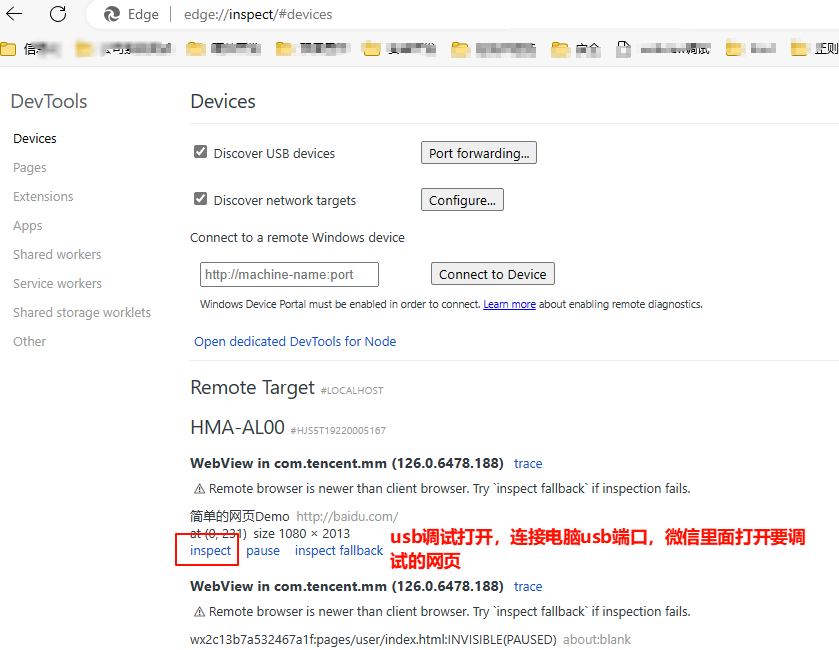
3、下载Edge浏览器 地址栏访问edge://inspect/#devices,谷歌浏览器的webview调试插件需要安装基本上不科学上网下载不了,直接用微软的这个浏览器即可!

点击inspect即可,其实这个webview调试功能也适用于其他APP,只要使用了webview且APP没有专门限制的话都是可以直接调试的。注意在手机上APP内打开网页后过几秒这边才会显示内容,如果没有内容需要自己排查下是不是手机驱动或开发者调试模式没打开!

发表评论