CKEdit5富文本编辑器简单图片上传&富文本转html
一个比较流行的富文本插件https://ckeditor.com/ckeditor-5/ 最近对比富文本组件的时候就顺便简单研究了下,它可以在线选择模块编译,只要不要选到付费的就可以免费使用,之前我下载的时候可以下载编译后的js及html 样例文件,现在好像只能按需生成Vanilla JS、React、Vue、Angular的项目安装运行源码(新版可以明显看到是否包含付费内容,有付费内容可以点左下角Back按钮返回重新筛选)



本文的内容是基于老版方式下载的代码进行改编的,本文介绍的CKEdit相关文件已上传git,地址见文末。
一、简单传图插件说明
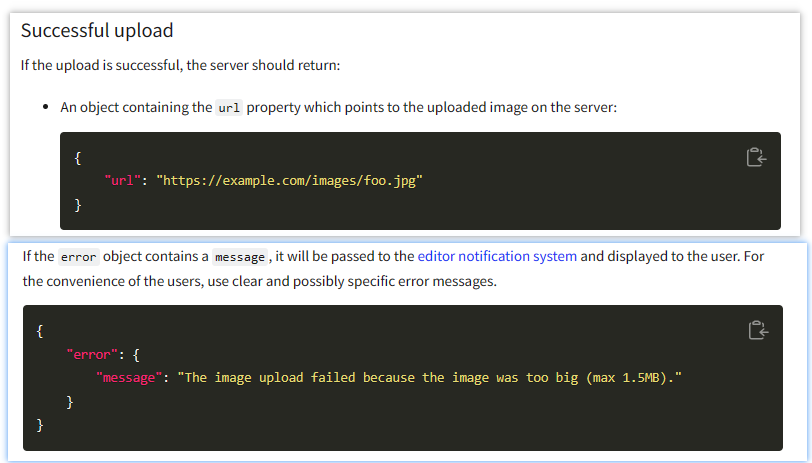
测试时忘记当时具体选择的是哪些插件组件了,但是用的肯定有Simple Upload Adapter这个组件,免费版基本够用注意不要选到付费内容了,Simple Upload Adapter上传需要遵循CKEdit5本身约定的一些格式规范才能正常使用,主要是后端上传接口的返回json格式要严格按照官方的来(官方介绍 Simple upload adapter | CKEditor 5 Documentation)。下面是上传成功及失败的返回结果参考:

这个上传插件的相关配置可以在配置文件中加入,我这边是直接编辑的已经打包好的js文件,不是在vue这种项目源码引入里面进行的配置,我选择了看门狗功能可以在页面崩溃时恢复,在create时载入配置信息,下面是script.js中的实现片段(完整代码见文末)
var token = '456s456asd456sd45as6d4s';
watchdog
.create( document.querySelector( '.editor' ), {
// Editor configuration.
simpleUpload: {
uploadUrl: 'http://xxxxxxx/upload.php',
withCredentials: false,//跨域请求需要false
headers: {
'X9999-CSRF-TOKEN': 'CSRF-Token',
Authorization: token
},
}
} )
.catch( handleSampleError );
上传后端upload.php是php写的一个简单的上传,源码如下可配合前端一起使用(处理了跨域问题):
<?php
// 处理 OPTIONS 请求
if ($_SERVER['REQUEST_METHOD'] == 'OPTIONS') {
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: GET, POST, OPTIONS");
header("Access-Control-Allow-Headers: *");//header("Access-Control-Allow-Headers: Content-Type");
header("Access-Control-Allow-Credentials: false");
header("Access-Control-Max-Age: 3600");
exit;
}
// 这个是专门为CKedit5 简单上传制作的页面
header("Access-Control-Allow-Origin: *"); // 允许所有域访问,也可以指定特定域。
header("Access-Control-Allow-Methods: GET, POST, OPTIONS");
header("Access-Control-Allow-Headers: *");
// 允许上传的图片后缀
$allowedExts = array("gif", "jpeg", "jpg", "png");
//$_FILES["upload"]["name"]=$_FILES["upload"]["name"];
$temp = explode(".", $_FILES["upload"]["name"]);
//echo $_FILES["upload"]["size"];
$extension = end($temp); // 获取文件后缀名
if ((($_FILES["upload"]["type"] == "image/gif")
|| ($_FILES["upload"]["type"] == "image/jpeg")
|| ($_FILES["upload"]["type"] == "image/jpg")
|| ($_FILES["upload"]["type"] == "image/pjpeg")
|| ($_FILES["upload"]["type"] == "image/x-png")
|| ($_FILES["upload"]["type"] == "image/png"))
&& ($_FILES["upload"]["size"] < 20480000) // 小于 20000 kb
&& in_array($extension, $allowedExts))
{
if ($_FILES["upload"]["error"] > 0)
{
echo "错误:: " . $_FILES["upload"]["error"] . "<br>";
}
else
{
//echo "上传文件名: " . $_FILES["upload"]["name"] . "<br>";
//echo "文件类型: " . $_FILES["upload"]["type"] . "<br>";
//echo "文件大小: " . ($_FILES["upload"]["size"] / 1024) . " kB<br>";
//echo "文件临时存储的位置: " . $_FILES["upload"]["tmp_name"] . "<br>";
// 判断当前目录下的 upload 目录是否存在该文件
// 如果没有 upload 目录,你需要创建它,upload 目录权限为 777
if (file_exists("upload/" . $_FILES["upload"]["name"]))
{
//echo $_FILES["upload"]["name"] . " 文件已经存在。 ";
}
else
{
// 如果 upload 目录不存在该文件则将文件上传到 upload 目录下
$file_name= $_FILES["upload"]["name"].rand(1000,9999).".jpg";
move_uploaded_file($_FILES["upload"]["tmp_name"], "upload/" . $file_name);
//echo "文件存储在: " . "upload/" . $file_name;
echo '{"url": "http://xxxxxxx/upload/'.$file_name.'"}';
}
}
}
else
{
//echo "非法的文件格式";
echo '{
"error": {
"message": "非法的文件格式"
}
}
';
}
?>

二、富文本转html(注意要选择相关html特性支持组件)
CKEdit5生成的富文本,要制作成html需要引入content-styles.css这个官方的样式文件并将富文本内容包含在一个ck-content样式中。(html支持组件参考 General HTML Support | CKEditor 5 Documentation)
关于content-styles.csscss样式的介绍及实现参考官方文档 Content styles | Legacy CKEditor 5 documentation 下面是简单的一个自定义的html生成案例:
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
<title>页面标题</title>
<link rel="stylesheet" href="./content-styles.css" type="text/css">
<style>
* { touch-action:none;touch-action: pan-y; }
</style>
<div class=".ck-content ck-content">
=========这里可以是富文本的html标签代码
</div>
<script>
window.οnlοad=function(){
document.body.addEventListener('touchmove', function (e) {
e.preventDefault(); //阻止默认的处理方式(阻止下拉滑动的效果)
}, {passive: false}); //passive 参数不能省略,用来兼容ios和android
document.addEventListener('gesturestart', function (event) {
event.preventDefault()
});
}
</script>
三、简单实现CKEdit5富文本内容的获取与更新
在创建的时候赋值
var myEditor;
…………
watchdog.setCreator( ( element, config ) => {
return CKSource.Editor
.create( element, config )
.then( editor => {
myEditor = editor;
return editor;
} );
} );
…………获取&更新富文本函数
function getvalue(){
var s = myEditor.getData();
console.log(s);
}
function setvalue(){
myEditor.setData("<p>内容</p>");
}附上本文测试代码下载地址:
https://github.com/joolan/Small-examples/tree/main/CKedit%20simple%20upload
发表评论